Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124


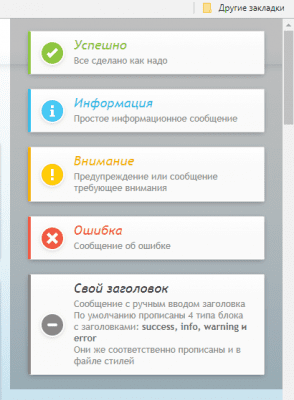
简单而漂亮的通知窗口,而不是标准的警报消息。
右上角显示消息:
默认注册4个主要状态:
成功-成功
信息-信息
警告-注意!
error - Error
状态的个数没有限制,可以自己添加,在样式文件中随意排列。
窗口调用示例:
ModAlert.addAlert({
<span class="hljs-built_in">type</span>: <span class="hljs-string">'success'</span>,
title: <span class="hljs-string">'Свой заголовок'</span>,
text: <span class="hljs-string">'Текст сообщения в блоке'</span>,
});参数列表:
<span class="hljs-keyword">type</span>: <span class="hljs-string">''</span>, <span class="hljs-comment">//тип блока, по умолчанию в стилях прописаны: success, info, warning и error</span>
<span class="hljs-attr">title</span>: <span class="hljs-string">''</span>, <span class="hljs-comment">//заголовок. Если заголовок не указан, но указан тип, заголовок будет взят от типа</span>
<span class="hljs-attr">text</span>: <span class="hljs-string">''</span>, <span class="hljs-comment">//текст сообщения</span>
<span class="hljs-attr">timeout</span>: <span class="hljs-number">3000</span>, <span class="hljs-comment">//время показа блока</span>
<span class="hljs-attr">autohide</span>: <span class="hljs-literal">true</span>, <span class="hljs-comment">//автоматически скрывать блок по истечению времени</span>
<span class="hljs-attr">showicon</span>: <span class="hljs-literal">true</span>, <span class="hljs-comment">//показывать иконку</span>
<span class="hljs-attr">showtitle</span>: <span class="hljs-literal">true</span>, <span class="hljs-comment">//показывать заголовок
</span>