Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

Hack允许您通过{custom xfields}标记按特定附加字段的值显示新闻。
这个hack的本质如下:
假设我们有一个浏览器游戏的站点目录,并且在主页面上我们需要创建一个特殊部分,其中将添加具有特定值的新闻。场。
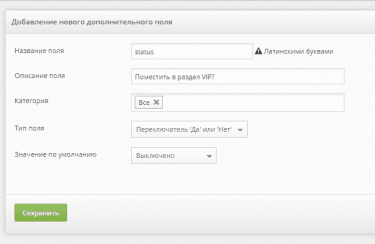
我们的额外领域:

我们需要通过{custom}在此部分显示此字段“YES”的值的新闻
为此,我们需要打开文件engine / modules / functions.php来 查找行:
<span class="keyword">if</span>( preg_match( <span class="string">"#author=['\"](.+?)['\"]#i"</span>, <span class="variable">$param_str</span>, <span class="variable">$match</span> ) ) {
<span class="variable">$author</span> = <span class="variable">$match</span>[<span class="number">1</span>];
<span class="variable">$match</span>[<span class="number">1</span>] = explode (<span class="string">','</span>, <span class="variable">$match</span>[<span class="number">1</span>]);
<span class="variable">$temp_array</span> = array();
<span class="keyword">foreach</span> (<span class="variable">$match</span>[<span class="number">1</span>] as <span class="variable">$value</span>) {
<span class="variable">$value</span> = <span class="variable">$db</span>->safesql(trim(<span class="variable">$value</span>));
<span class="variable">$temp_array</span>[] = <span class="string">"p.autor = '{<span class="variable">$value</span>}'"</span>;
}
<span class="variable">$where</span>[] = implode(<span class="string">' OR '</span>, <span class="variable">$temp_array</span>);
} <span class="keyword">else</span> <span class="variable">$author</span> = <span class="string">""</span>;大约1316行。
在下面插入:
<span class="keyword">if</span>( preg_match( <span class="string">"#xfields=['\"](.+?)['\"]#i"</span>, <span class="variable">$param_str</span>, <span class="variable">$match</span> ) ) {
<span class="variable">$xfields</span> = <span class="variable">$db</span>->safesql(trim(<span class="variable">$match</span>[<span class="number">1</span>]));
<span class="variable">$where</span>[] = <span class="string">"xfields LIKE '%{<span class="variable">$xfields</span>}<span class="variable">%'</span>"</span>;
} <span class="keyword">else</span> <span class="variable">$xfields</span> = <span class="string">""</span>;现在粘贴到模板中:
{custom xfields=<span class="string">"status|1"</span> template=<span class="string">"vip"</span> limit=<span class="string">"10"</span> order=<span class="string">"date"</span> <span class="keyword">sort</span>=<span class="string">"desc"</span> cache=<span class="string">"no"</span>}嗯,就是这样。
我将此方法与owl carousel结合使用,我需要的新闻显示在主页面上。
via for-dle.ru