朋友,我很高兴再次欢迎你!我认为这个模块不需要提供,如果您之前没有处理过,我会简单地说 - 这是一个简单而多功能的模块,用于收集CMS DataLife Engine的访问统计数据。这是它的第三个版本,每个版本都会扩展其功能,同时保持主要思想 - 易于呈现信息及其工作。
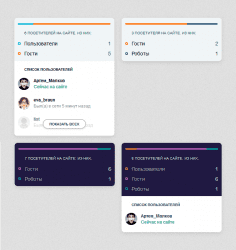
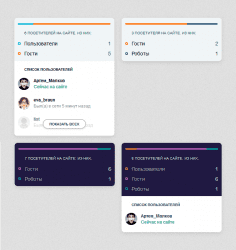
我们先来看看这个版本中模块的变化:

这些变化是显而易见的,它们令人印象深刻,同意吗?应该指出的是,在这个版本中,许多不同的细节和琐事都被考虑了,你甚至可能都不会怀疑。
该版本的模块包含哪些功能?
- 无需重新加载页面即可自动更新。
- 缓存数据(我知道许多人已经问过并要求它)。
- 自适应设计。
- 与版本2.0相比,搜索机器人数据库已经扩展,这使得统计数据更加准确。
- 黑暗和轻型网站设计的两个小部件主题。黑暗主题默认情况下。
- 仅限活跃访客。如果在指定时间内某人未在网站上显示任何活动(例如,他已长时间离开计算机) - 他被视为缺席。恢复活动时,它会自动包含在统计信息中,而无需刷新页面。
- 在方便的列表中显示当天在网站上的所有站点用户。默认情况下,列表显示最后3个用户,其中有更多用户会出现一个特殊按钮,允许您显示整个人员列表。排序发生在从最小到最大的最后访问时间。它还显示用户的状态,如果他在网站上,以及他最后一次在网站上的时间,如果他在统计信息收集的给定时间没有活动。
- 为用户昵称添加了一个特殊类。它取决于它所在的组,并允许您在其他组中直观地选择一个人。用于标记在站点上具有特殊权限的管理员和组的有用功能。
- 修复了以前版本中的模块工作和布局中的一些不准确之处。
原则上,这个版本的模块的主要特征。继续安装?
模块安装
1.如果您以前使用过模块版本2.0,则应跳过第一步。如果您是第一次使用该模块,请对您的数据库进行以下SQL查询:
如何提出请求写在我们的文章中。
2.接下来,下载文章末尾的存档,解压缩文件并通过FTP或其他方便的方法将lightstat.php文件下载到/ engine / modules /文件夹。缺少头像文件(no_avatar_lightstat.png)上传到images文件夹,该文件夹应位于您的主题文件夹(/ templates / your theme /)中。如果您的网站上没有此类文件夹,请创建它。
3.在您网站的正确位置,连接统计小部件本身:
4.然后在您的样式文件(底部)中粘贴以下样式:
.lightstat_main * { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .lightstat_main *:before, .lightstat_main *:after { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .lightstat_main { min-width: 230px; width: 100%; margin: 0 auto; font-family: arial; box-shadow: 0 4px 10px rgba(0, 0, 0, .1); border-radius: 8px; } .lightstat_progress { width: 100%; padding: 0 10px; } .lightstat_progress span { height: 4px; display: block; float: left; } .lightstat_progress span:nth-of-type(1) { border-top-left-radius: 2px; border-bottom-left-radius: 2px; } .lightstat_progress span:nth-last-of-type(1) { border-top-right-radius: 2px; border-bottom-right-radius: 2px; } .lightstat_body { background: #242043; border-radius: 8px 8px 0 0; padding: 15px 0 1px 0; } .lightstat_body.border_none_user { border-radius: 8px; } .lightstat_body .result_numb div { padding: 0 10px 11px 10px; color: #bbb; font-size: 14px; text-shadow: 0 -1px 0 rgba(0, 0, 0, .6); } .lightstat_body .result_numb div span:nth-of-type(1) { width: 8px; height: 8px; display: inline-block; border-radius: 99px; margin: 4px 10px 0 0; vertical-align: top; box-shadow: 0px -1px 1px rgba(0, 0, 0, .6); } .lightstat_body .result_numb div span:nth-of-type(2) { float: right; color: #fff; } .lightstat_body .result_numb .lightstat_user span:nth-of-type(1) { border: 2px solid #d9823b; } .lightstat_body .result_numb .lightstat_guest span:nth-of-type(1) { border: 2px solid #a963b9; } .lightstat_body .result_numb .lightstat_bot span:nth-of-type(1) { border: 2px solid #36a7a5; } .lightstat_user_circle { background: #d9823b; } .lightstat_guest_circle { background: #a963b9; } .lightstat_bot_circle { background: #36a7a5; } .lightstat_is { color: #fff; font-size: 10px; text-transform: uppercase; padding: 18px 0 15px 28px; display: block; text-shadow: 0 -1px 0 rgba(0, 0, 0, .6); } .lightstat_user_list { background: #fff; border-radius: 0 0 8px 8px; position: relative; } .lightstat_pandoge_com { width: 8px; height: 20px; position: relative; background: #222; display: block; position: absolute; top: 0; right: 20px; transition: .2s; } .lightstat_pandoge_com:after { content: ""; position: absolute; left: 0; bottom: 0; width: 0; height: 0; border-bottom: 4px solid #d1d5d8; border-left: 4px solid transparent; border-right: 4px solid transparent; } .lightstat_pandoge_com:hover { height: 24px; transition: .2s; } .lightstat_user_list_title { color: #242043; font-size: 10px; text-transform: uppercase; padding: 18px 0 17px 28px; display: block; font-weight: 700; } .lightstat_user_list_item { padding: 0 10px 20px 10px; display: -ms-flexbox; display: -webkit-flex; display: flex; -ms-flex-wrap: wrap; -webkit-flex-wrap: wrap; flex-wrap: wrap; -ms-flex-pack: justify; -webkit-justify-content: space-between; justify-content: space-between; } .lightstat_user_list_item a { text-decoration: none !important; color: #242043; } .lightstat_user_list_item_avatar { background-size: cover !important; border-radius: 99px; width: 34px; height: 34px; display: block; } .lightstat_user_list_item_avatar:hover { opacity: .8; } .lightstat_user_list_item_info { font-size: 12px; font-weight: 700; width: calc(100% - 34px); padding: 1px 0 0 10px; } .lightstat_user_list_item_info span { display: block; font-weight: 400; padding: 2px 0 0 0; color: #888; } .lightstat_user_list_item_info span.online { color: #0e8952; } .lightstat_user_list_item_info a:hover { text-decoration: underline !important; } .full_list_visit { margin: auto; color: #242043; font-size: 10px; text-transform: uppercase; display: block; font-weight: 700; width: 120px; text-align: center; background: #fff; border-radius: 99px; height: 26px; line-height: 26px; border: 1px solid #888; box-shadow: 0 2px 4px rgba(0, 0, 0, .1); } .full_list_visit:hover { box-shadow: 0 4px 8px rgba(0, 0, 0, .2); } .full_list_visit_bg { position: absolute; bottom: 0; left: 0; right: 0; border-radius: 0 0 8px 8px; z-index: 2; background: -moz-linear-gradient(bottom, rgba(255, 255, 255, .1) 0, rgba(255, 255, 255, 1) 100%); background: -webkit-linear-gradient(bottom, rgba(255, 255, 255, .1) 0, rgba(255, 255, 255, 1) 100%); background: linear-gradient(to bottom, rgba(255, 255, 255, .1) 0, rgba(255, 255, 255, 1) 100%); padding: 20px 0; } .lightstat_user_list_item { display: none; } .lightstat_user_list .lightstat_user_list_item:nth-of-type(1), .lightstat_user_list .lightstat_user_list_item:nth-of-type(2), .lightstat_user_list .lightstat_user_list_item:nth-of-type(3) { display: flex; } .lightstat_light_theme .lightstat_body { background: #f1f5f7; } .lightstat_light_theme .lightstat_body { background: #f1f5f7; } .lightstat_light_theme .lightstat_user_list_item a { color: #030304; } .lightstat_light_theme .lightstat_user_list_title { color: #030304; } .lightstat_light_theme .lightstat_body .result_numb div span:nth-of-type(2) { color: #283e52; } .lightstat_light_theme .lightstat_body .result_numb div { color: #030304; text-shadow: none; } .lightstat_light_theme .lightstat_is { text-shadow: none; color: #283e52; } .lightstat_light_theme .lightstat_body .result_numb .lightstat_user span:nth-of-type(1) { border: 2px solid #0bb1d6; box-shadow: none; } .lightstat_light_theme .lightstat_body .result_numb .lightstat_guest span:nth-of-type(1) { border: 2px solid #ff6d00; box-shadow: none; } .lightstat_light_theme .lightstat_body .result_numb .lightstat_bot span:nth-of-type(1) { border: 2px solid #345471; box-shadow: none; } .lightstat_light_theme .lightstat_user_circle { background: #0bb1d6; } .lightstat_light_theme .lightstat_guest_circle { background: #ff6d00; } .lightstat_light_theme .lightstat_bot_circle { background: #345471; }
5.最后一步是清理站点上的缓存。安装完成。
请注意,如果您的站点没有jQuery库,请在结束</ head>标记之前包含它:
有必要使统计数据与所有函数一起使用。
模块设置
如前所述,模块中提供了一些设置。
第一个设置是更改窗口小部件的主题。如果要启用灯光主题,请使用以下代码将其激活:
第二个设置是根据其组更改用户登录的类型。可以这样做的样式如下所示:
您将其粘贴到您的样式文件中。这里“ NUMB ”是用户组ID。您可以在“用户”部分 - “设置用户组”中找到您的组的ID。
这就是全部。不要忘记支持我们的项目和新会议!