Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

Vue Naive Admin 开源一年零十个月,收获了 1.2k Star, gitee 上也有 260+ 的 Star ,建了两个微信交流群,总人数 500+,成绩不算优秀,但贵在坚持。
源码: vue-naive-admin (github.com)
Vue Naive Admin 2.0 是一款极简风格的后台管理模板,包含前后端解决方案,前端使用 Vite + Vue3 + Pinia + Unocss ,后端使用 Nestjs + TypeOrm + MySql + Redis ,简单易用,赏心悦目,历经十几次重构和细节打磨,诚意满满!!
Vue Naive Admin 2022 年 2 月开始开源,2023 年 12 月 发布 2.0 版本,从 1.0 到现在的 2.0 ,一直秉持着简单即正义的理念,旨在帮助中小企业、在校大学生及个人开发者快速上手开发后台管理项目,为了降低使用者的学习成本,没有使用当前看似“主流”的 TypeScript (前端),而是使用 JavaScript, 这也使得 Vue Naive Admin 成为了市面上少有的 使用 JavaScript 的 Vue3 后台管理模板,而且还算优秀,得到了大量朋友的认可和喜爱。
这里就不讨论为什么使用 JavaScript 而不使用 TypeScript了,各自的优缺点大家都清楚,需要 TypeScript 版本的可以绕道,使用 TypeScript 的后台管理模板现在多如牛毛,请自行在 github 搜索
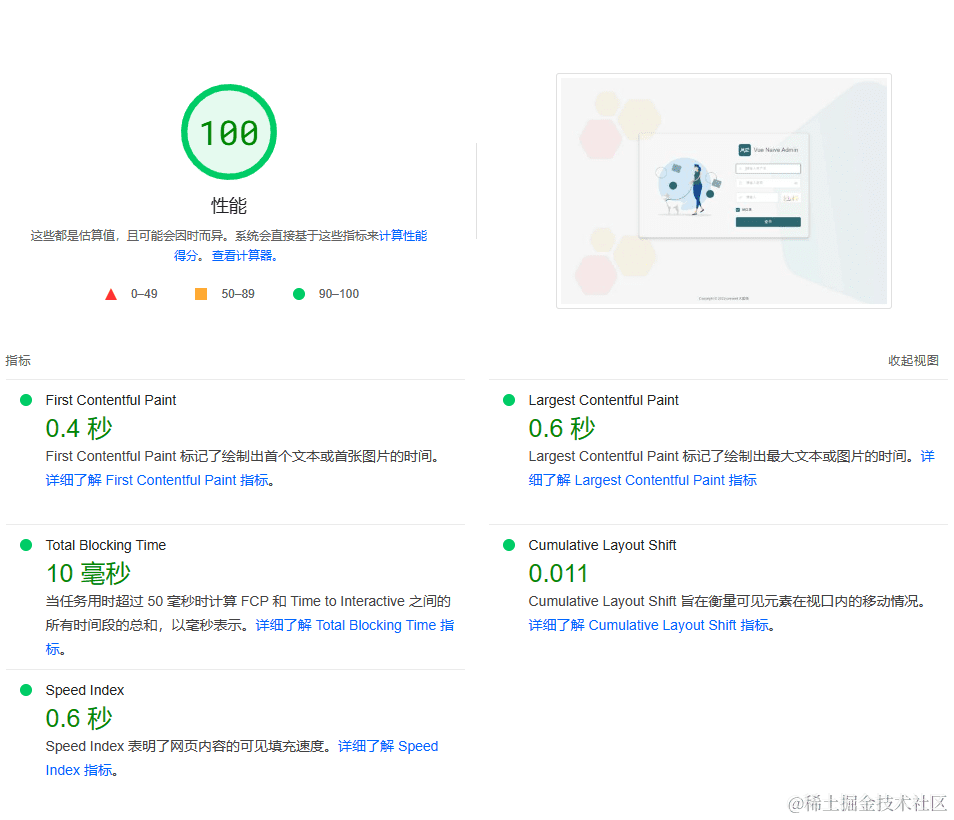
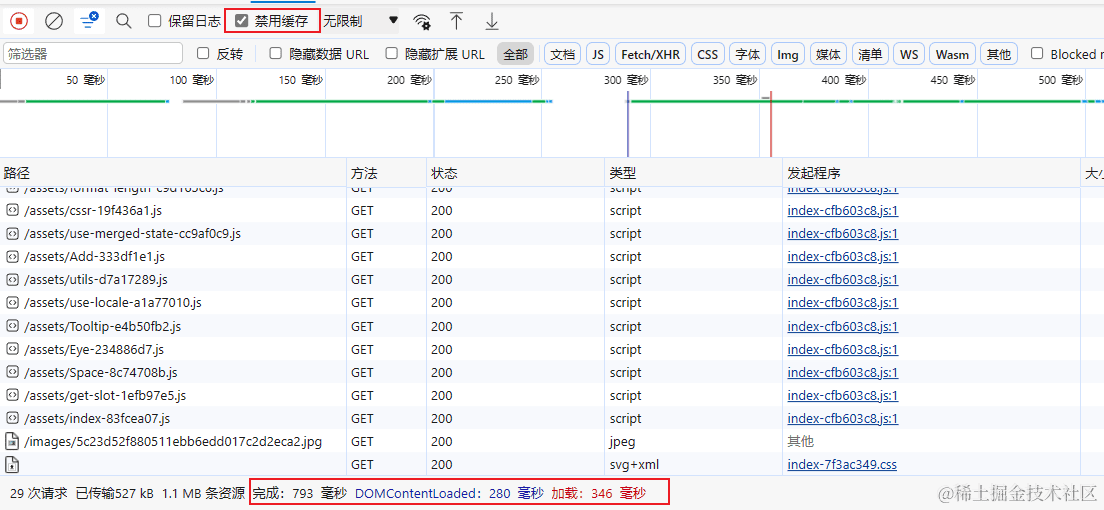
Vite + Vue3 + PiniaUnocss,优雅、轻量、易用Pinia 状态管理,支持状态持久化iconify + unocss 图标方案,支持自定义图标,支持动态渲染极致简洁的代码风格和清爽的页面设计,审美在线,主题轻松定制扁平化路由设计,每一个组件都可以是一个页面,告别多级路由 KeepAlive 难实现问题基于权限动态生成路由,无需额外定义路由,403 和 404 页面可区分,而不是无权限也跳 404无感刷新,用户登录态可控,安全与体验缺一不可message 全局工具方法,支持批量提醒,支持跨页面单例模式Page 组件、CRUD 表格组件及 Modal组件等,简单易用,减少大量重复性工作Vue Naive Admin 2.0 极致轻量,性能也很优秀


Vue Naive Admin 2.0 提供一套后端代码,技术栈使用 Nestjs + TypeOrm + MySql ,内置 JWT 、RABC 及模板所需的一些基础接口。
后续可能会提供 Java 版和 Go 版的,但由于精力有限,欢迎感兴趣的大佬基于前端提供对接好的后端项目,当然,并不局限于 Java 和 Go ,已对接的后端项目会展示到仓库的 README 和 官方文档中
因为 2.0 是基于 1.0 风格从 0 到 1 重新设计的,虽然看着很像,但是代码结构差别很大,在 1.0 版本基础上迭代不合适。另外,2.0 版本是全栈版本,提供了对应后端服务,把后端服务搭建起来就可以直接上手开发,这跟 1.0 版本也是有着根本的不同。
可以这样说,2.0 版本既有 1.0 版本的沉淀, 也在 1.0 版本上做了根本性的突破
扁平化路由 的设计,任何一个 .vue 文件都可以是一个页面,并且可以放到任意菜单下,甚至你还可以为每个页面单独定制一个 layout 。本项目使用 MIT 协议,默认授权给任何人,被授权人可免费地无限制的使用、复制、修改、合并、发布、发行、再许可、售卖本软件拷贝、并有权向被供应人授予同等的权利,但必须满足以下条件:
简单来说,作者只想保留版权,没有任何其他限制,个人或者企业都可以放心使用。
前端源码( 2.x-beta 分支): vue-naive-admin (github.com)
后端源码: isme-nest-serve (github.com)
文档手册: docs.isme.top
访问不了 github 的朋友可以打开 文档手册,里面有对应 gitee 仓库的地址
最后,如果这个项目对您或者贵公司有帮助,请 Star 或者 捐助支持一下,开源不易,您的支持是作者最大的动力~
哈哈哈