Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

Drupal 的第 10 个主要版本发布后,获得了许多赞誉和赞誉,它继续无缝地走向未来。今年 6 月推出的 Drupal 10.1 是一个展示当前进步的小版本。同时,未来的道路有望进一步创新。
您可能希望关注 Drupal 的增强功能,这些功能可能会提升您网站的工作流程和功能。因此,我们将引导您全面了解 Drupal 10 到 Drupal 11 的最新发展和令人兴奋的前景。
Drupal 10 带来了一些重大改进,例如 CKEditor 5、新版本的 PHP 和 Symfony、Claro 管理主题、Olivero 前端主题、现代 JavaScript 组件(而不是 jQuery)、视图响应式网格等等。
Drupal 10 的小版本(新发布的 10.1,以及即将推出的 Drupal 10.2、10.3 等)正在逐步实施 Drupal 11 的计划,Drupal 11 计划于 2024 年 8 月或 12 月发布。
Drupal 11 的主要目标早在2022 年 DrupalCon Portland上就由 Drupal 的创始人 Dries Buytaert 提出,即让 Drupal 成为开放网络上雄心勃勃的网站建设者的首选工具。最近,Dries 分享了Drupal 11 的更新计划,该计划是在与 Drupal 提交者讨论后制定的。它有 3 个主要重点领域:
因此,让我们深入了解 Drupal 核心中新采用和预期的进步的详细信息,这些进步将有助于实现 Drupal 11 计划。
很快,让网站保持最新状态将变得非常容易!据Adam GH (phenaproxima)和Ted Bowman (tedbow)在 2023 年匹兹堡 DrupalCon 上称,自动更新几乎已融入 Drupal 核心。他们在会议中提到,他们的主要目标是让 Drupal 网站尽可能安全。事实上,每当发布安全更新时,自动更新都应该能帮助更多网站毫不拖延地获得它们。

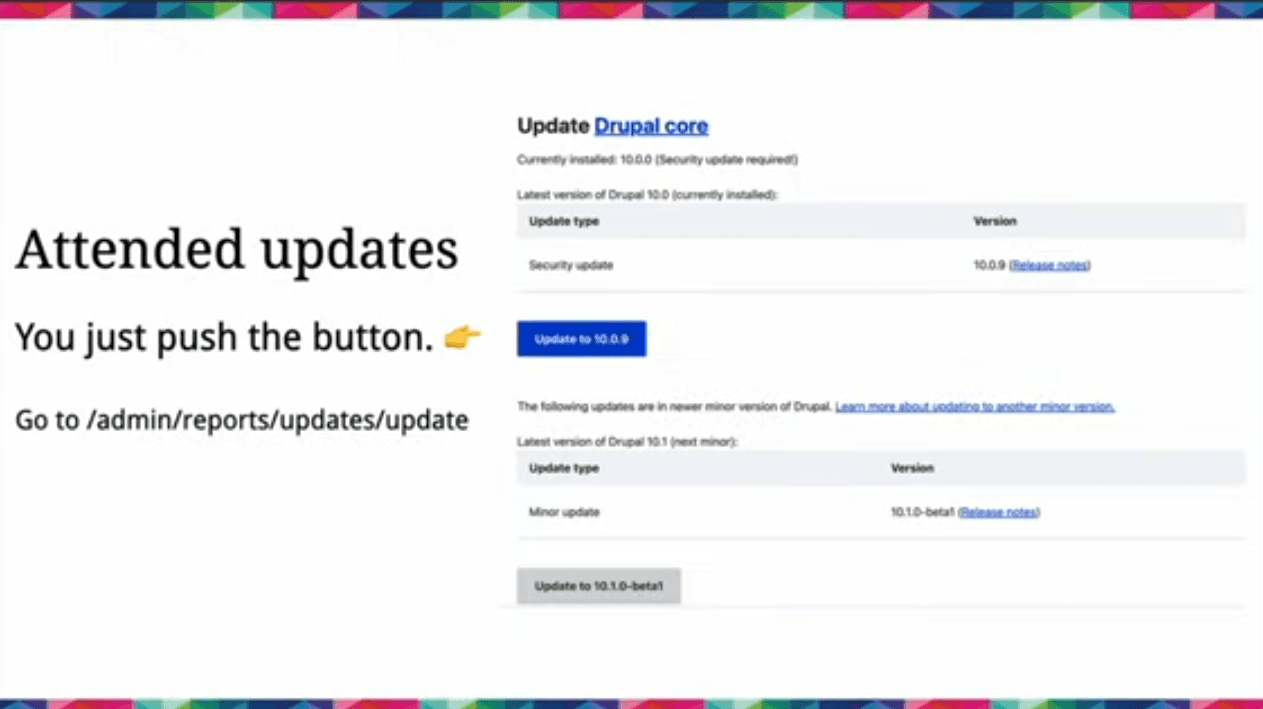
自动更新将提供一个简单的更新过程,既有有人值守模式(只需单击几下按钮)也有无人值守模式。您可以运行安全更新、所有补丁更新(例如从 Drupal 10.1.0 到 Drupal 10.1.1)和小更新(例如从 Drupal 10.1 到 10.2 等)。但是,根据 Adam 和 Ted 的说法,出于安全原因,小更新只能在有人值守模式下进行。

以上所有内容都适用于 Drupal 核心更新,但贡献模块的更新又如何呢?此功能正在开发中,我们在自动更新文章中发布了来自之前 DrupalCons 的演示。但是,它不是 MVP 的一部分,预计不会添加到 Drupal 核心中,至少目前不会,Adam 和 Ted 说。不过,它将以贡献模块的形式提供。
Drupal 中有数千个贡献的模块和主题,它们能够无限制地扩展网站的功能。但是,目前查找和安装它们的过程需要一定的学习时间。幸运的是,Project Browser可以解决这个问题。它有望在不久的将来加入 Drupal 核心。
使用项目浏览器,您将在 Drupal 管理仪表板中看到一个特殊的“浏览”选项卡,您可以在其中通过关键字或类别搜索模块或主题,这些类别目前正在重新组织以尽可能方便用户使用。您将能够阅读项目的简短、非技术性描述。只有安全、稳定且与您的网站核心版本兼容的高质量项目才会在该页面上推荐给您。

您还可以通过单击几下按钮来安装它们,而无需实际处理命令行 Composer 工具。Composer 将在后台运行,负责安装过程并自动安装依赖项(如果您的模块需要)。
Drupal 核心将包含Recipes — 这是一种新解决方案,旨在帮助您使用预先打包的功能入门套件来快速启动您的网站。它基于 Drupal 发行版构建,但更加灵活且限制更少。
食谱是 OHO 医疗保健营销人员在线会议上备受关注的话题之一,在会上,Drupal 协会首席技术官 Tim Lehnen 和我们团队的数字体验解决方案架构师 CJ Pagtakhan探讨了 Drupal 的未来。

该会议重点介绍了 Recipes 相对于传统 Drupal 发行版的优势。Recipes 可以安装和卸载,也可以相互混合和匹配。您不必局限于使用单一的整体发行版,而是可以替换单个模块。例如,如果您正在构建医疗保健学习门户并希望向其中添加一些商业组件,这很容易。您也可以编写自己的 Recipes。
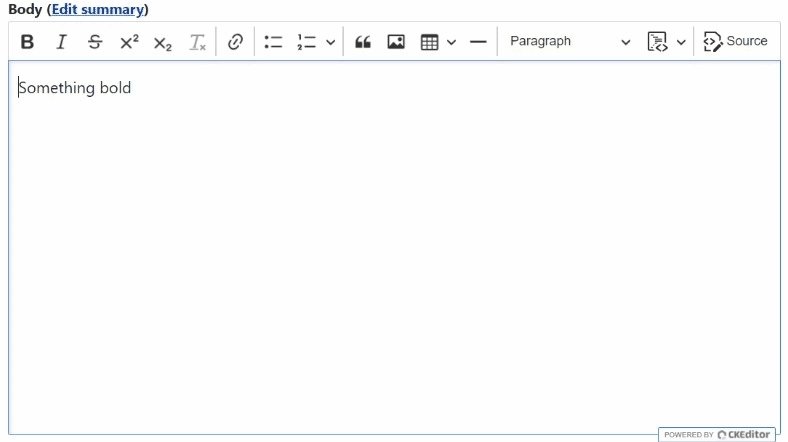
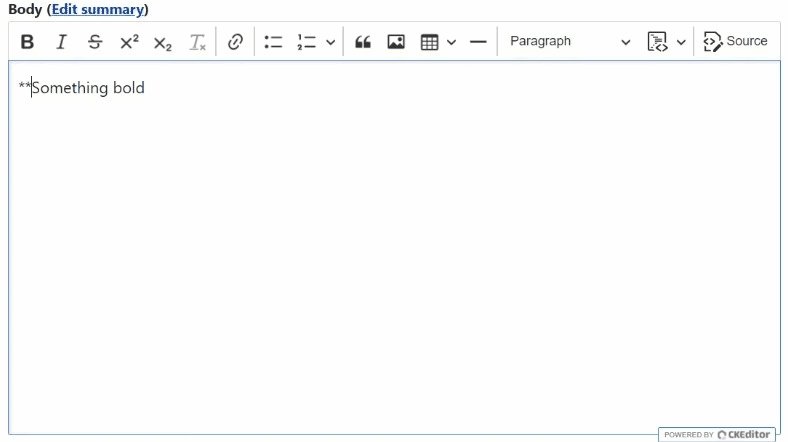
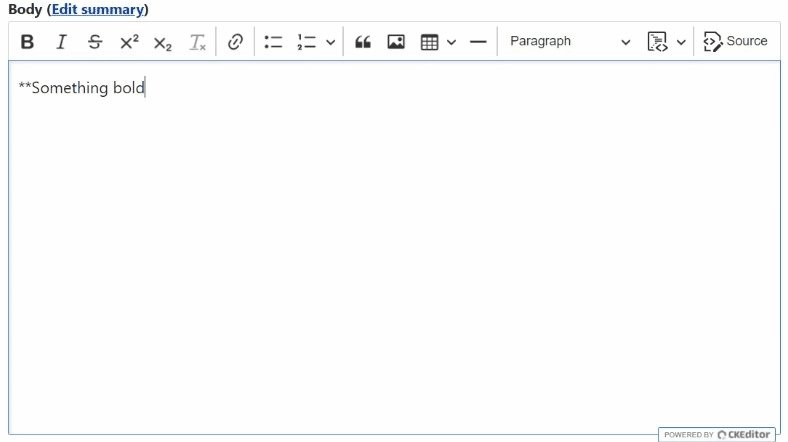
Drupal 10 中升级的文本编辑器CKEditor 5现已引入备受期待的自动格式化功能。该功能已在 Drupal 10.1 中提供。借助自动格式化,您可以快速格式化内容,而无需与工具栏交互。相反,您将使用 Markdown 样式的短代码。一些示例包括:

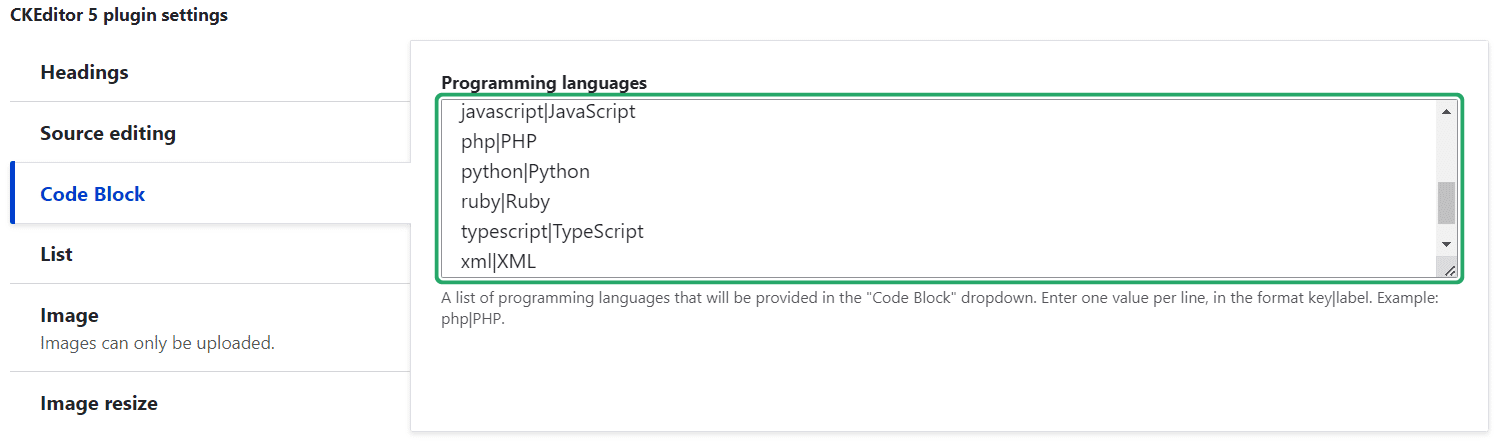
“代码块”按钮也得到了改进。现在可以通过转到配置 > 内容创作 > 文本格式和编辑器来配置它应显示哪些特定的编程语言或标记语言。这只是一个开始 — CKEditor 5 正在动态优化以获得最佳的内容编辑体验。

这是一项在开发者圈子里引起轰动的创新。单目录组件 (SDC)已作为实验模块添加到 Drupal 10.1 核心中,准备改变主题格局。
本质上,SDC 将用于渲染 UI 组件的所有文件分组到一个目录中。Twig、YAML、CSS、JavaScript 和其他相关文件共存于此目录中。此外,SDC 会自动生成一个库并在调用组件时启动其加载。这一进步通过提高文件可发现性、提供跨项目的无缝组件重用、简化重构过程以及提供一系列其他好处来简化开发工作流程。
在即将进行的开发中,目标是让 Drupal 模块自动检测 SDC 组件并生成相应的表单。此外,SDC 组件还有可能无缝集成到 Storybook 等平台中。

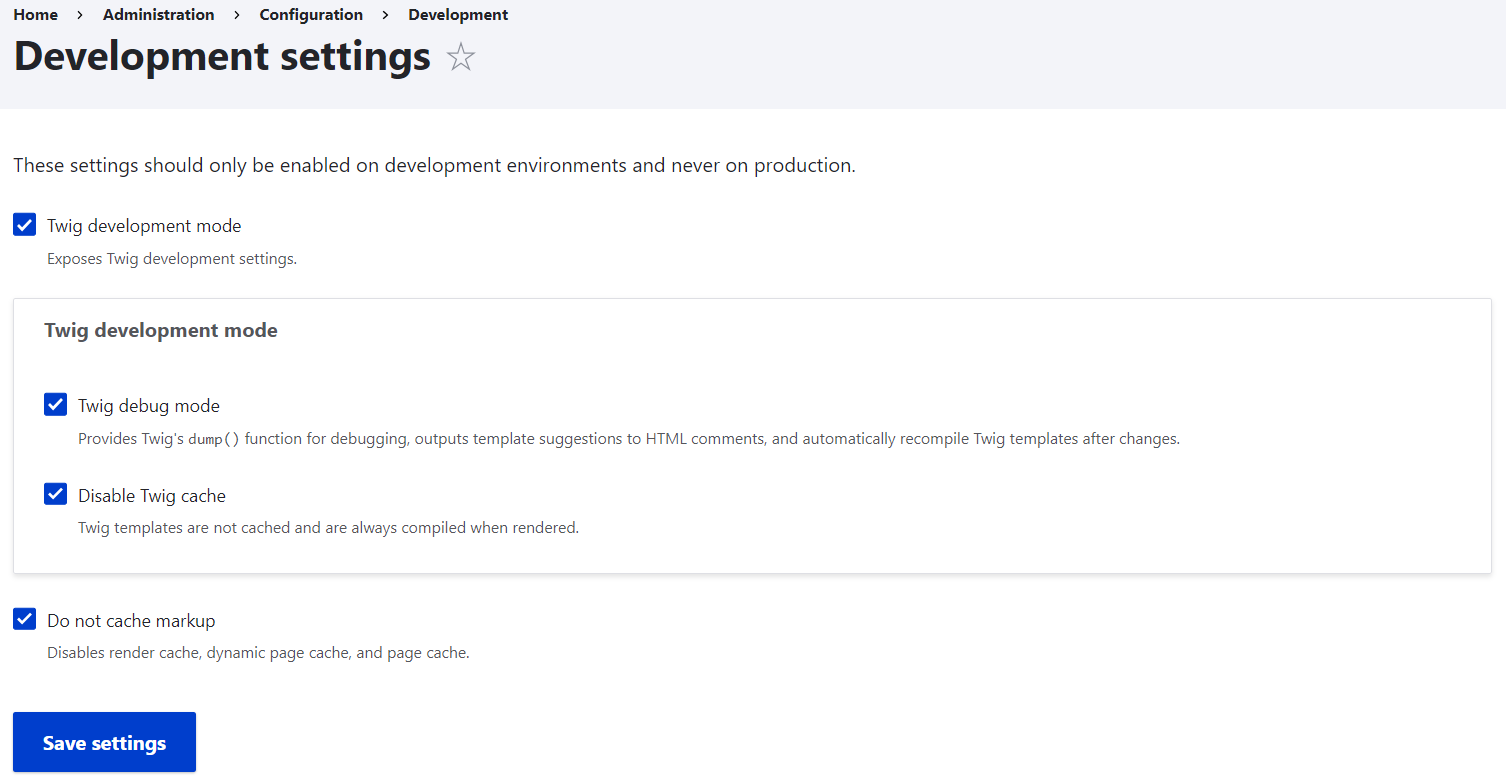
Drupal 10.1 管理界面的配置 > 开发部分引入了全新的“开发设置”页面。开发人员和网站建设者可以通过选中或取消选中相应的复选框来轻松管理 Twig 调试和渲染缓存设置。
具体来说,有一个选项可以勾选“Twig 开发模式”复选框,随后会显示并激活“Twig 调试模式”和“禁用 Twig 缓存”复选框。此外,还有一个额外的“不缓存标记”复选框,用于禁用渲染缓存、动态页面缓存和页面缓存。

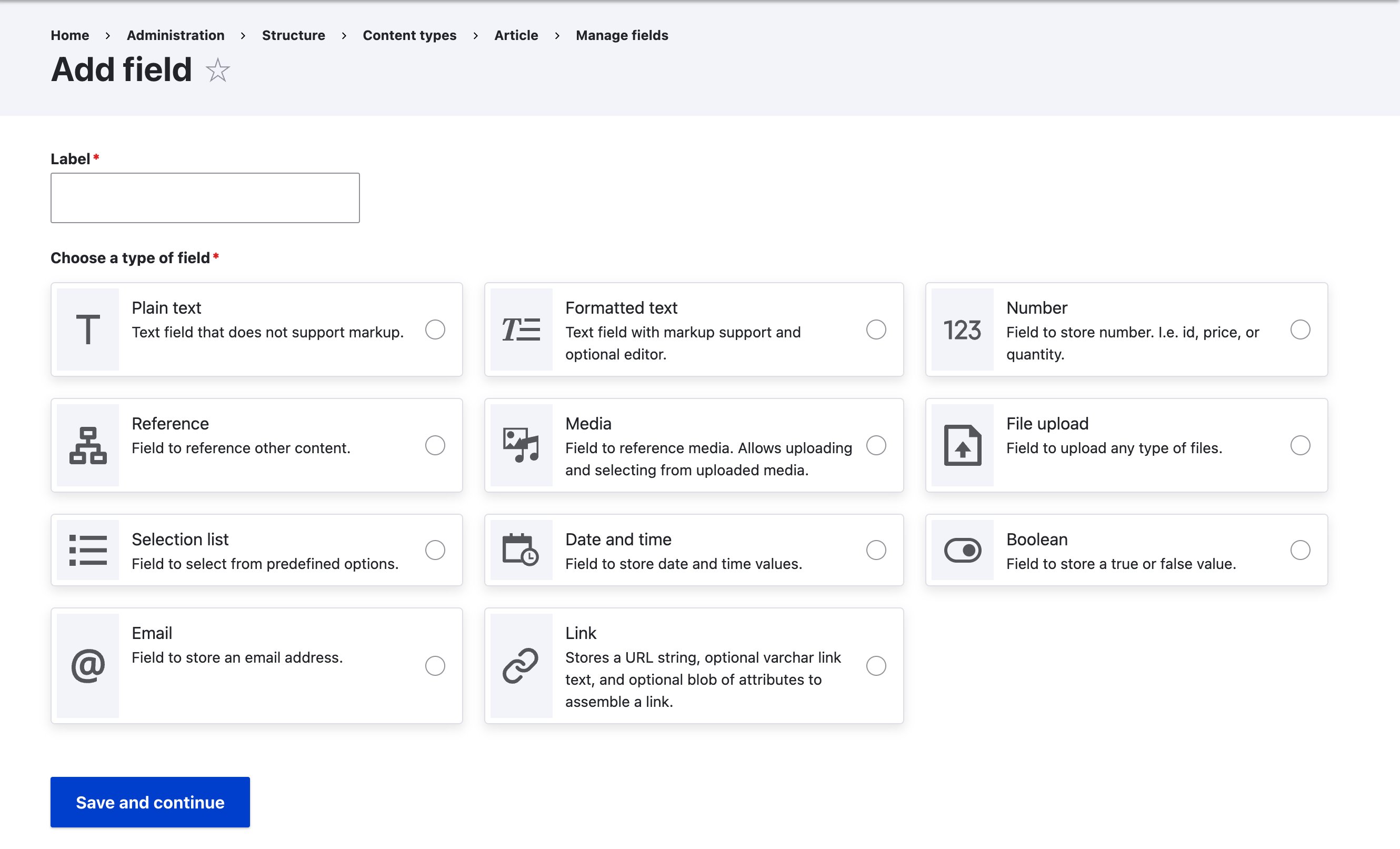
Drupal 团队正在积极致力于让您轻松地向实体类型添加字段。这包括简化 UI、使重要字段更加显眼、将字段分组在一起等等。
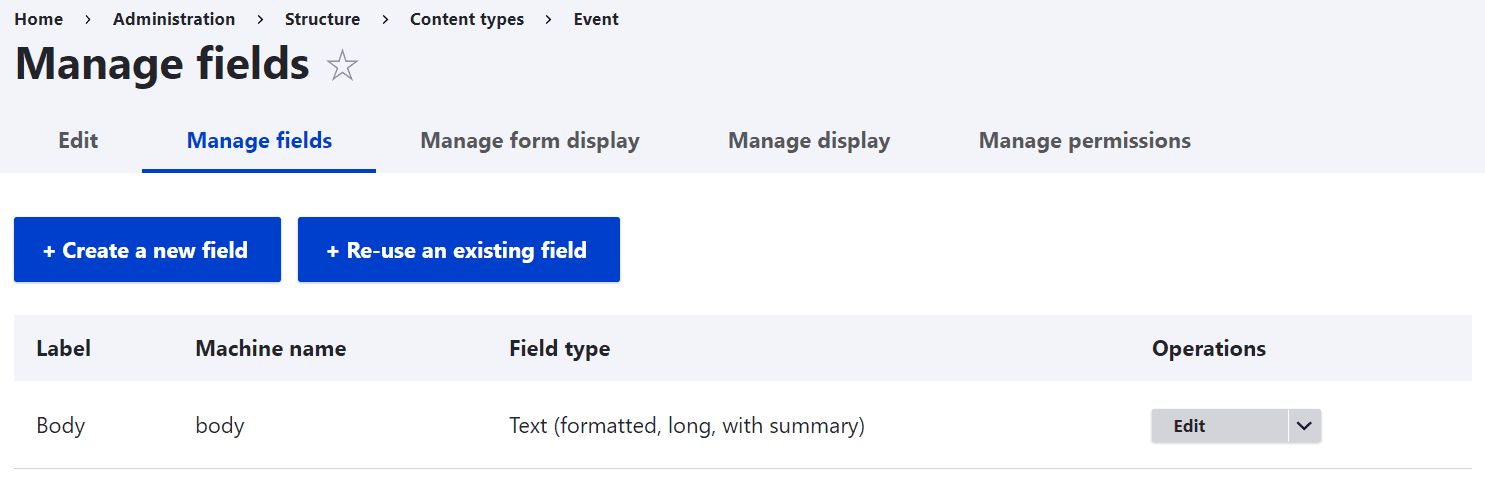
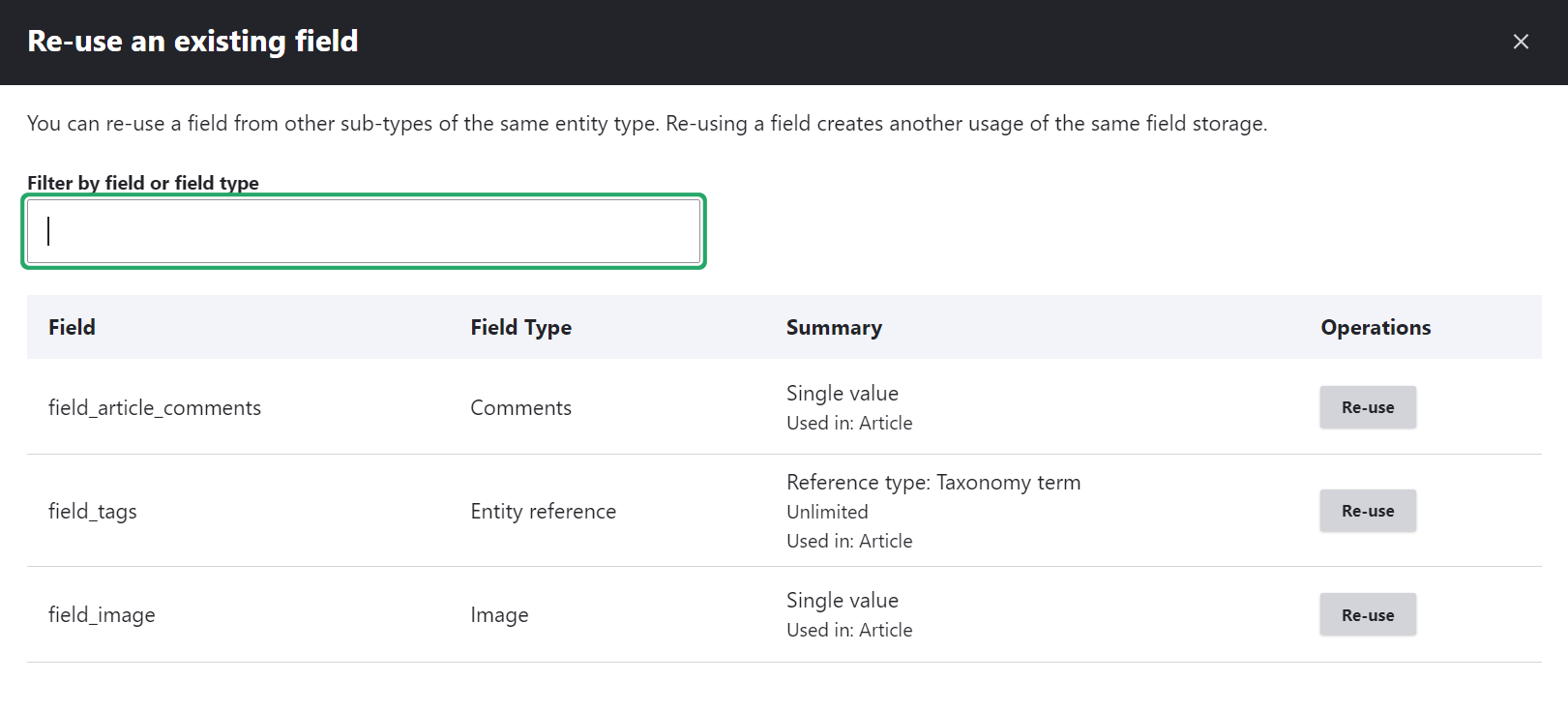
Drupal 10.1 已经有一个用于重复使用字段的新界面,您可以通过单击除内置字段之外的任何实体类型上的“管理字段”来查看该界面。有新的“创建新字段”和“重复使用现有字段”按钮,后者会打开一个视图,其中包含有关字段重复使用位置的信息。这可以帮助您快速找到和使用字段,而无需导航到字段列表页面。


“The Drop is always moving” 分享了一条推文,展示了 Drupal 10.2 中新的字段类型选择将如何简化用户的内容建模:

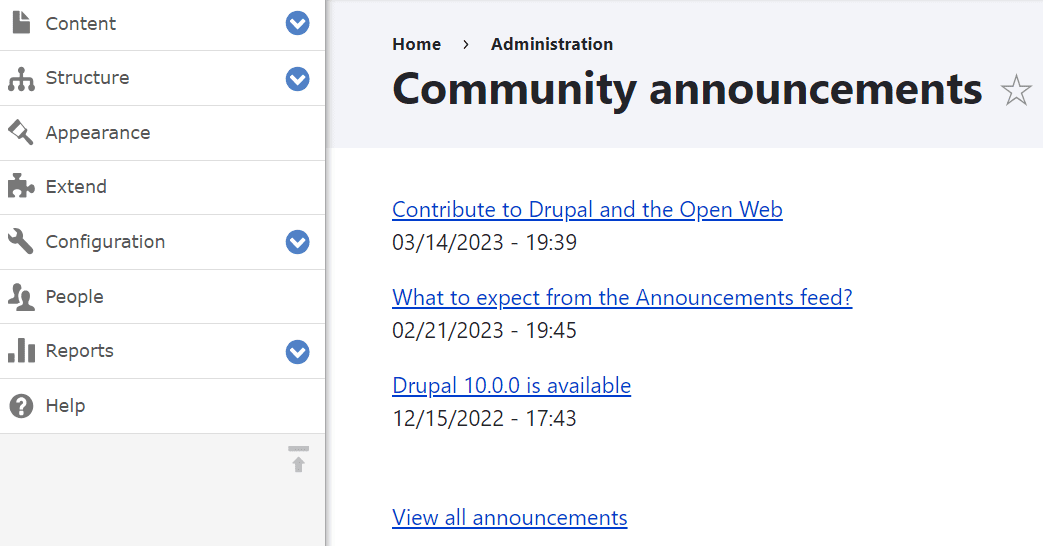
现在,drupal.org 的公告提要可以显示在 Drupal 管理仪表板中,这样您就可以确保不会错过任何重要的 Drupal 新闻。Drupal 10.1 有一个新的实验性公告模块。您只需启用该模块,因为它默认不启用。您还可以向管理员以外的其他用户角色授予查看公告的权限。

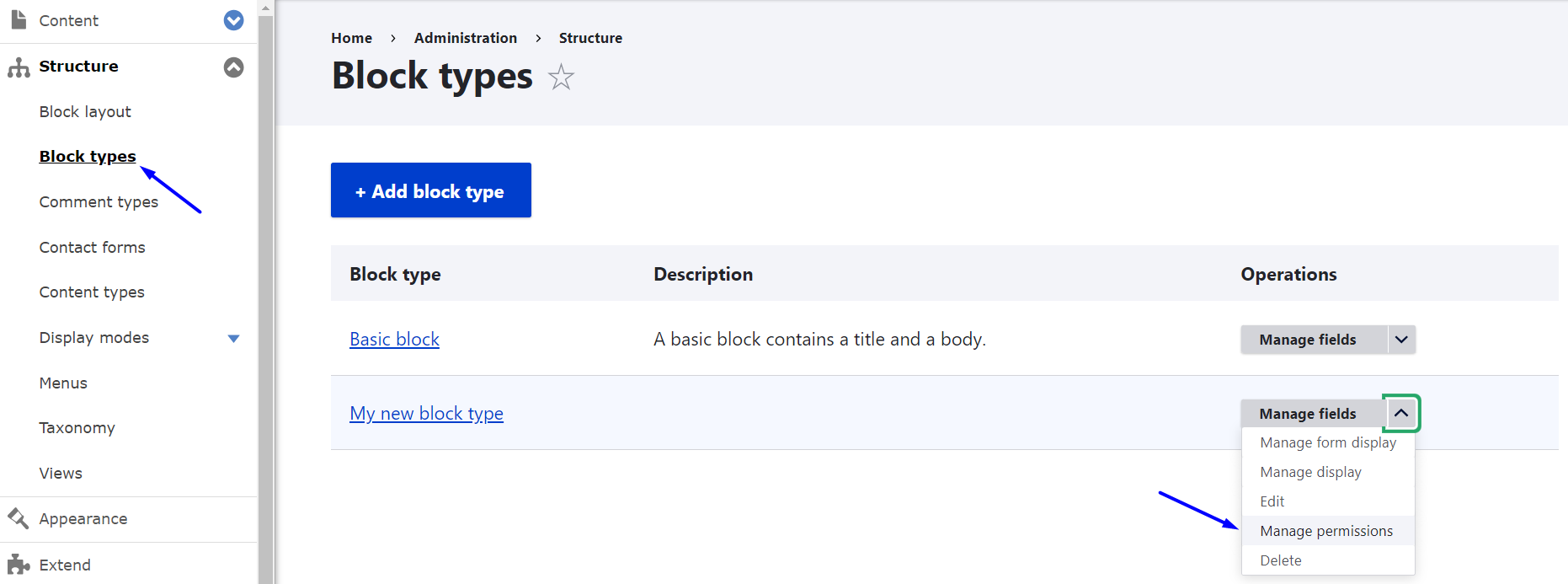
在 Drupal 10.1 中,“结构”页面有一个新的专用“块类型”子页面。每个块类型的操作菜单上都有一个新的“管理权限”选项卡。您将能够为用户角色分配更详细的权限,而不是之前可用的单个“管理块”权限。

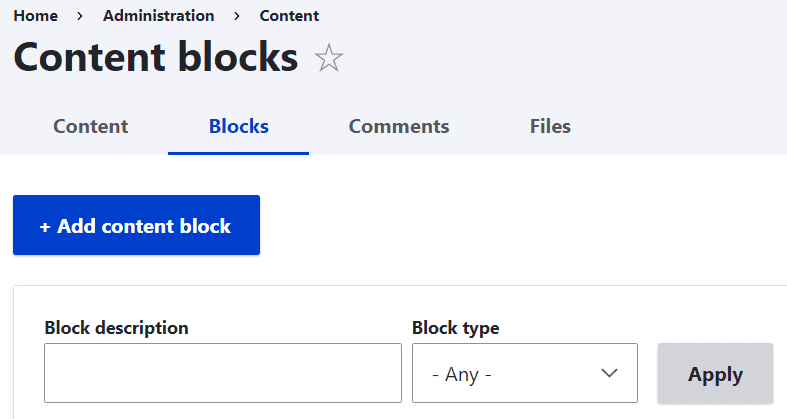
“内容”页面上还有一个新的“块”选项卡,用于创建可用类型的内容块。与内容节点类似,内容块也有修订版,因此如果出现问题,您可以恢复到以前的版本。

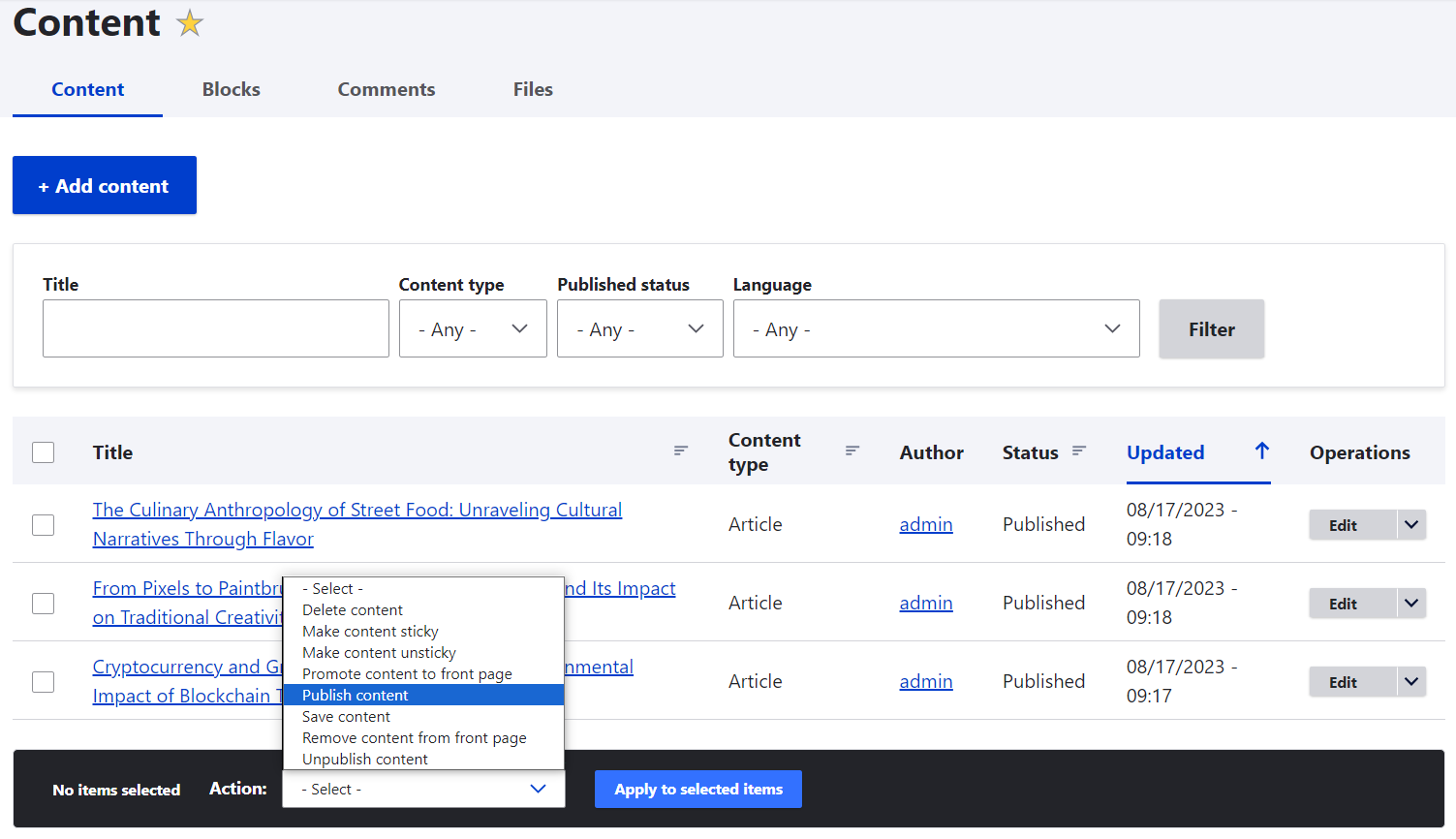
Drupal 10.1 中的新操作栏位于内容列表下方。默认情况下,它没有选择任何操作,而以前它一直是“删除内容”操作。该栏动态显示当前选定的内容项的数量。

从 Drupal 10.1 开始,日期字段有了新的“时间前”格式化程序。您可以在实体类型的“管理显示”选项卡上找到它。它使您能够显示时间差,而不是绝对日期和时间。

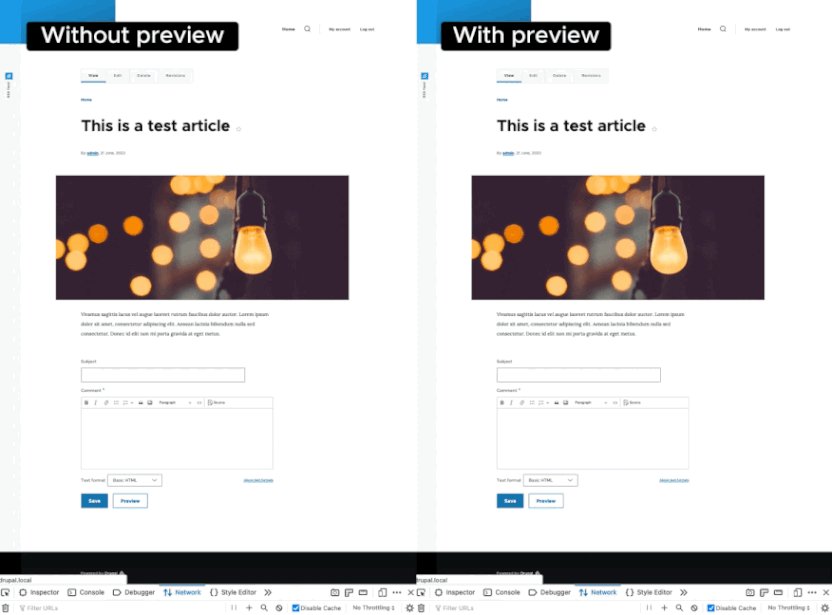
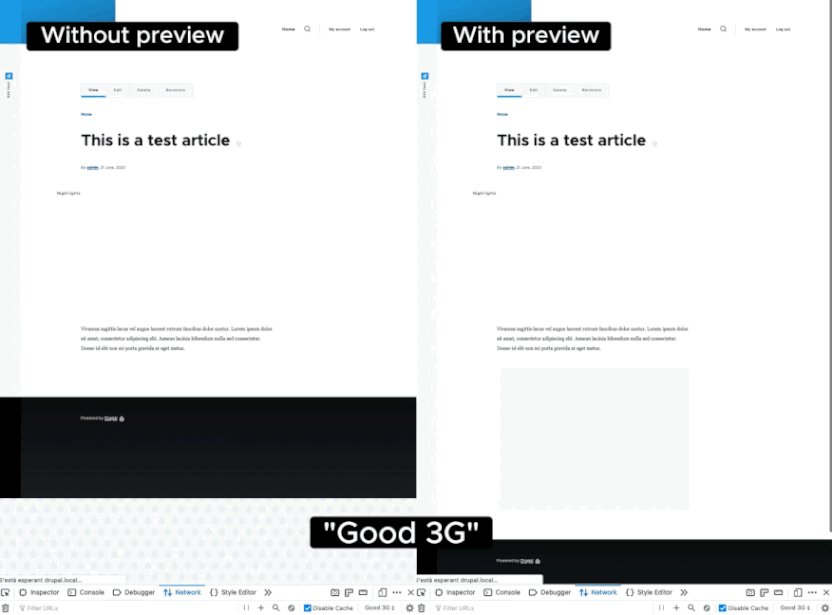
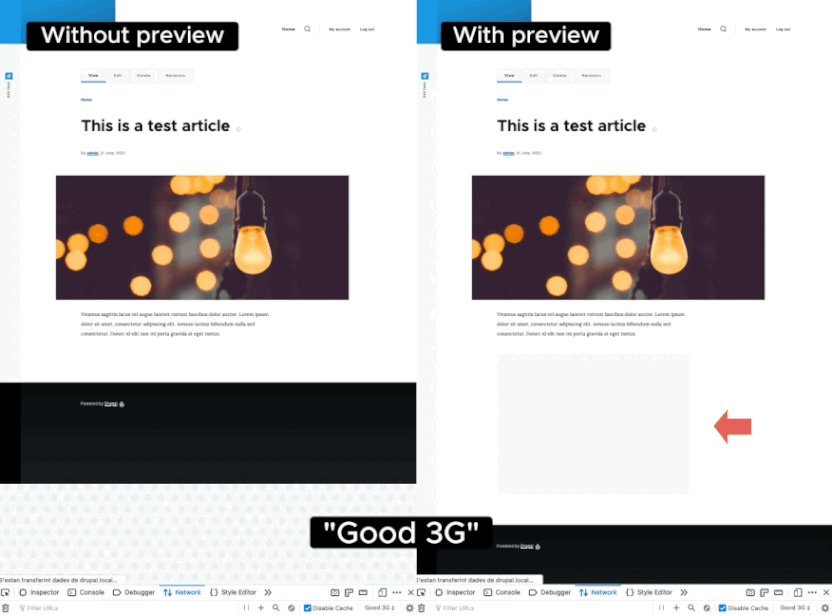
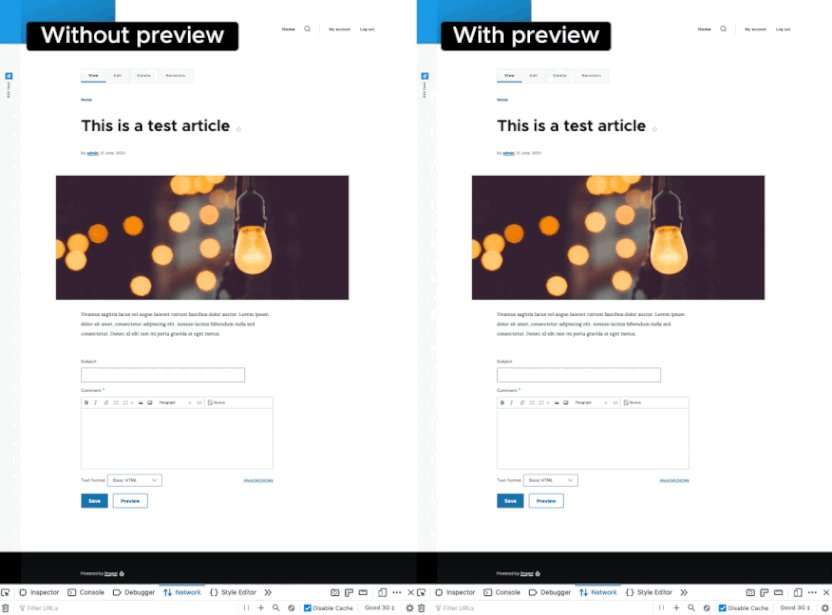
Drupal 中的 BigPipe 模块以加快向用户提供内容而闻名,它允许浏览器在初始页面加载后加载动态页面元素。从 Drupal 10.1 开始,BigPipe 支持延迟内容的界面预览,从而减少页面重排。Drupal 核心产品经理兼计划协调员 Gábor Hojtsy 在Drupal 10.1 官方新闻稿中分享了此内容的 GIF 。

他还提到了对响应式图像和 oEmbed 内容的延迟加载以及 AJAX 响应和其他页面资产的服务的改进方法,所有这些都有助于加快加载时间。
Drupal 10.1 中还有其他改进 — Drupal 变得更加易于访问,这要归功于Drupal 核心中添加的 Axe Core 可访问性扫描,并且由于其解耦菜单的新 API,Drupal 更容易与第三方应用程序集成。未来的计划还包括增强管理导航、更好的布局生成器体验、整合现代页面构建工具等,正如 Dries Buytaert关于 Drupal 11 更新计划的文章中提到的那样。
要让 Drupal 的所有创新功能在您的网站上发挥作用,只需让网站保持最新状态即可。您的网站更新越频繁,更新工作流程就越简单。如果您正在寻求与可靠的 Drupal 合作伙伴一起获得无缝体验,请随时与我们联系。