Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

2024 年 6 月 21 日 - 23 日,第六届华为开发者大会 (HDC.Together 2024) 在东莞松山湖盛大举办,本次盛会重磅发布了万众关注的 HarmonyOS NEXT。
作为鸿蒙生态的重要合作伙伴和深度参与者,DCloud CTO 崔红保受邀出席本次大会,并在鸿蒙生态伙伴 SDK 分论坛中发表《uni-app 助力开发者快速构建高性能鸿蒙原生应用》的技术演讲,现场反响热烈。

崔红保先从开源指标、插件生态等维度介绍了 uni-app 的发展现状,以 uni-app 的功能框架图为例,介绍了 uni-app 如何在跨平台的过程中,不牺牲平台特色,如何优雅的调用平台专有能力,真正做到海纳百川、各取所长。

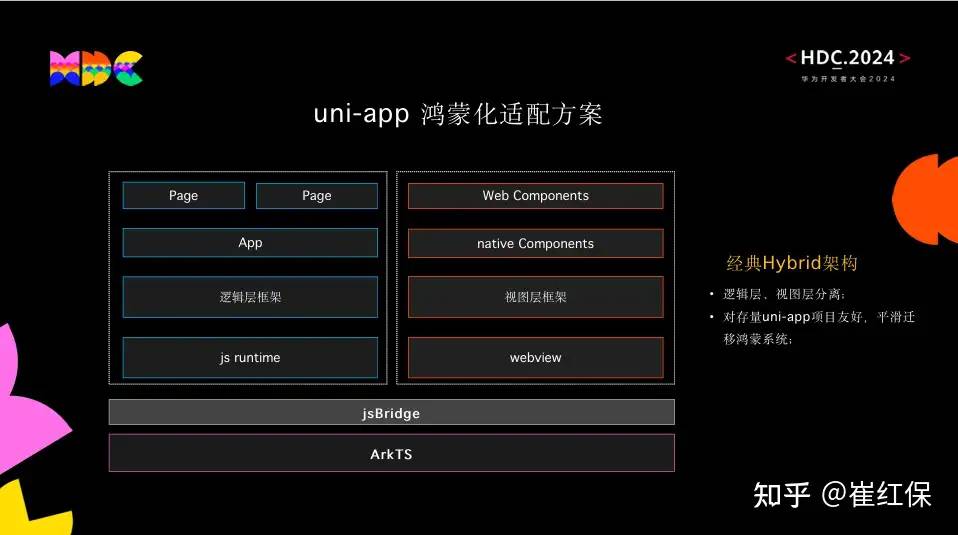
接着,介绍了 uni-app 的两套鸿蒙化适配方案。
方案一,是对存量 uni-app 项目的开发者非常友好的 webview 方案,这套架构也是业内主流的 Hybrid App 架构,即逻辑层、视图层分离架构,老版 uni-app 在 App 平台使用的是这套架构,微信等各家小程序使用的也是这套架构。使用本方案,可以帮助开发者快速将之前基于 uni-app 开发的 App、小程序、H5 等,快速发布成鸿蒙 App,快速入驻鸿蒙生态,抢先接收鸿蒙的流量红利。

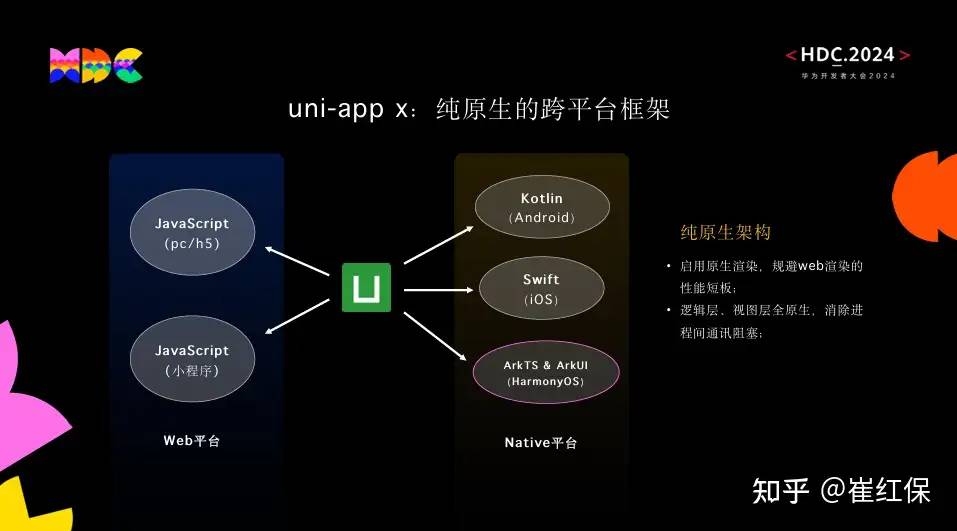
方案二,是能获取更高性能、更佳体验的纯原生方案,也就是 uni-app x。
每个 App 跨平台框架诞生时,都曾梦想颠覆原生,但从未成功,原因何在?
uni-app 团队有十多年的跨平台框架开发经验,经过漫长的测试和思辨,我们发现关键在于运行时。若想媲美原生,运行时只能也是原生。业内的 rn/weex 等框架引入的 V8/JS Core 等运行环境,导致了逻辑层、视图层在两个进程中的通讯阻塞问题,相比原生开发的逻辑、视图均在一个原生进程中,业内目前的跨平台框架,天生有难以逾越的性能缺陷。
想清楚了这个关键点,跨平台框架就有了新的思路,那就是 uni-app x 目前的方案:开发态基于 Web 技术栈进行,但运行时需转化为各平台原生实现。
具体来讲,在 web 平台和小程序平台,我们将 uni-app x 编译为 JS,这和目前的 uni-app 基本是一致的。但到了 App 平台,我们会将 JS 和 Vue 代码,编译为对应平台的原生语言;比如 iOS 平台,我们会将 TS 编译为 swift,在 Android 平台,我们会将 TS 编译为 Kotlin,到了鸿蒙平台,我们会将 TS 和 Vue 编译为 arkTS 和 arkUI。

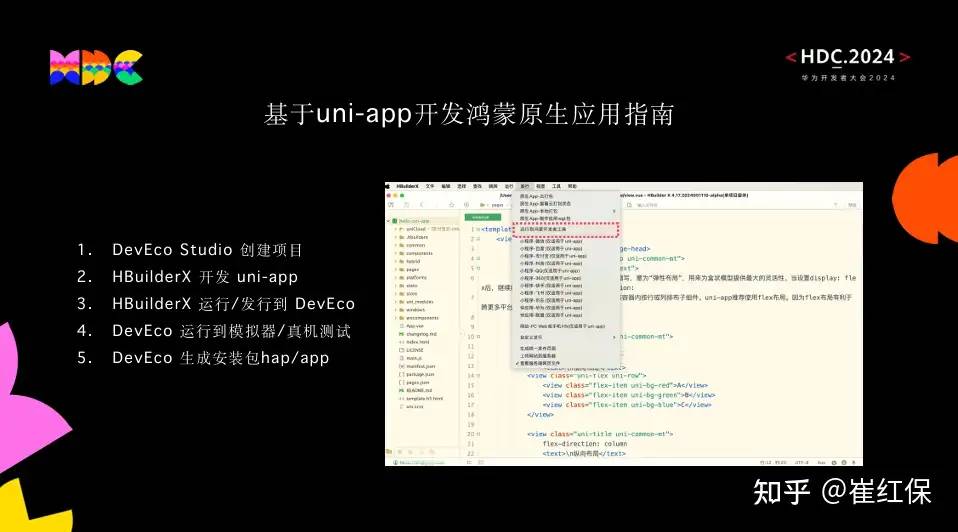
以 uni-app x 的鸿蒙化为例,进一步解释:

使用 uni-app 开发鸿蒙应用,和之前开发各家小程序体验接近,主要在 HBuilderX 中进行编码,最后运行到鸿蒙开发者工具 DevEco Studio,在 DevEco 中进行模拟器测试并完成打包。HBuilderX 支持鸿蒙 OS 各种语法提示。

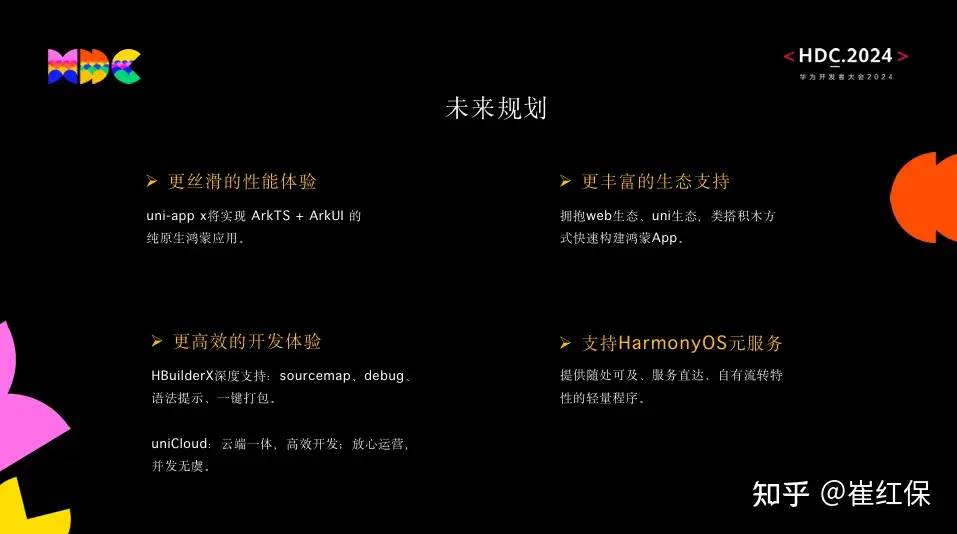
鸿蒙时代即将来临,开发鸿蒙的最佳实践是什么?uni-app 值得推荐!原因有四,如下图。

面向未来,uni-app 团队会持续对鸿蒙开发进行优化,重点会在性能体验、生态支持、开发体验、元服务等维度进行迭代升级。

通过这次华为开发者大会,我们看到华为不再是画大饼,鸿蒙真的来了!
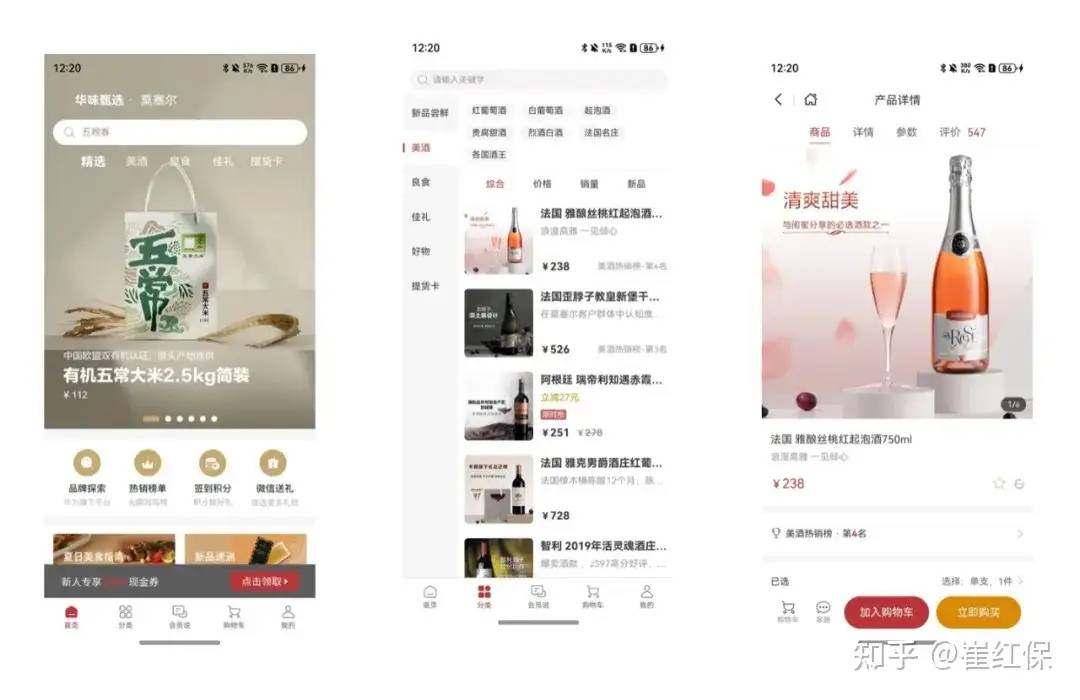
uni-app 的鸿蒙版目前处于邀请试用状态,部分开发者的 App 鸿蒙化适配已接近尾声。下图是基于 uni-app 开发的华为莫塞尔商城的鸿蒙化运行截图,运行体验非常流畅。

支持鸿蒙平台的 uni-app Alpha 版本,将于 7 月初面向所有开发者发布,敬请期待。星河璀璨,基于 uni-app 加入鸿蒙正当时!