Vrite 入门
Vrite(公开测试版)是一款无头 CMS,在制作时考虑了技术、编程相关内容。Vrite 将看板等出色的项目管理框架与最先进的所见即所得编辑器以及对实时协作的支持相结合,是一款与众不同的 CMS。
维莱特的特点
目前,当我们致力于修复错误并添加更多功能时,Vrite 仍处于公共测试阶段。也就是说,它已经有大量功能供您尝试,包括:
- 现代、简洁的 UI/UX;
- 内置看板仪表板,可轻松管理任何规模的内容制作流程;
- 所见即所得的内容编辑器,支持Markdown和键盘快捷键、实时协作等;
- 使用集成代码编辑器为技术写作量身定制编辑体验,具有代码突出显示、自动完成和格式化(适用于支持的语言);
- API和Webhook访问可轻松与任何前端集成;
- 用于管理任何规模团队的访问的详细权限系统;
登录 Vrite
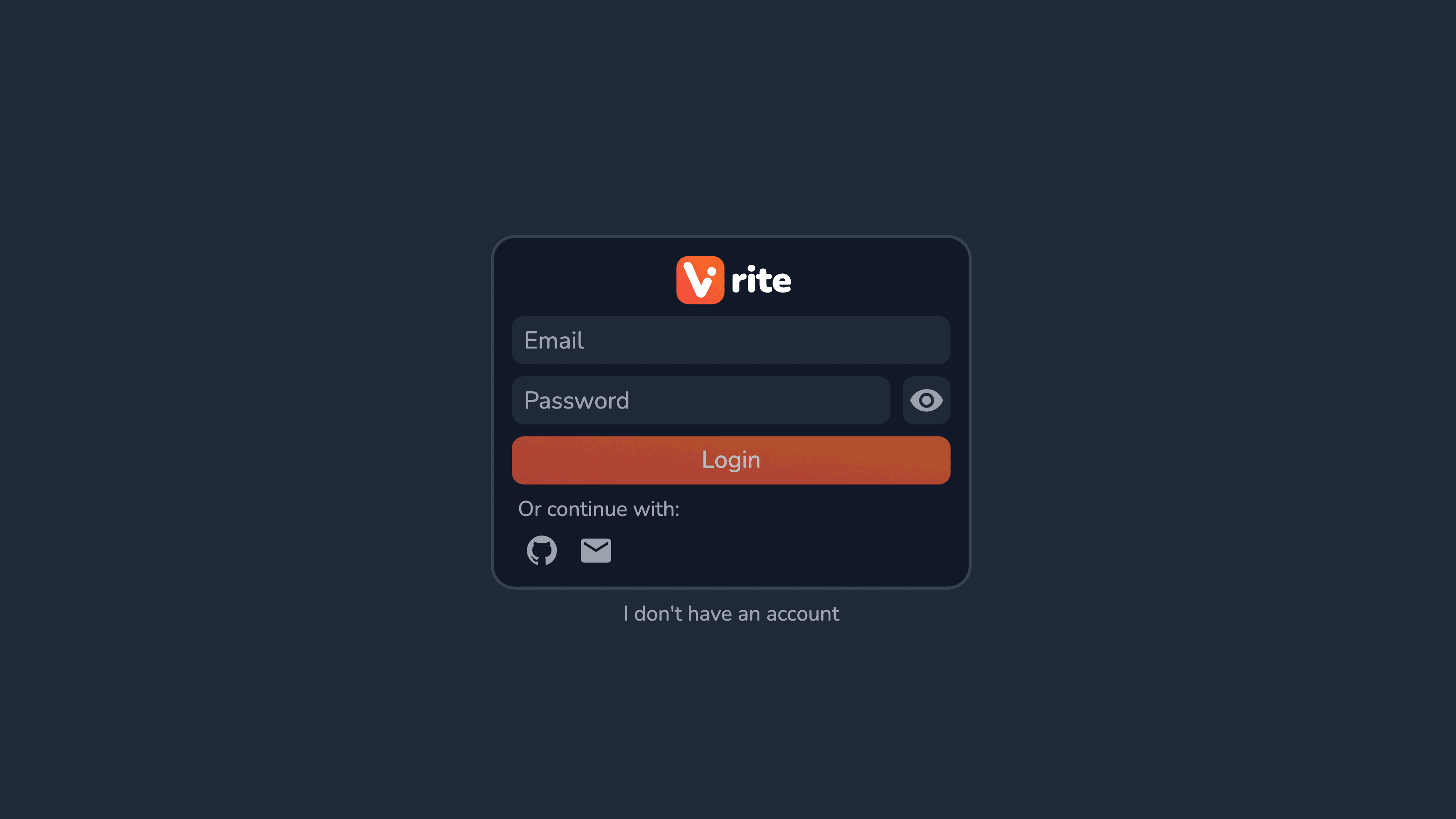
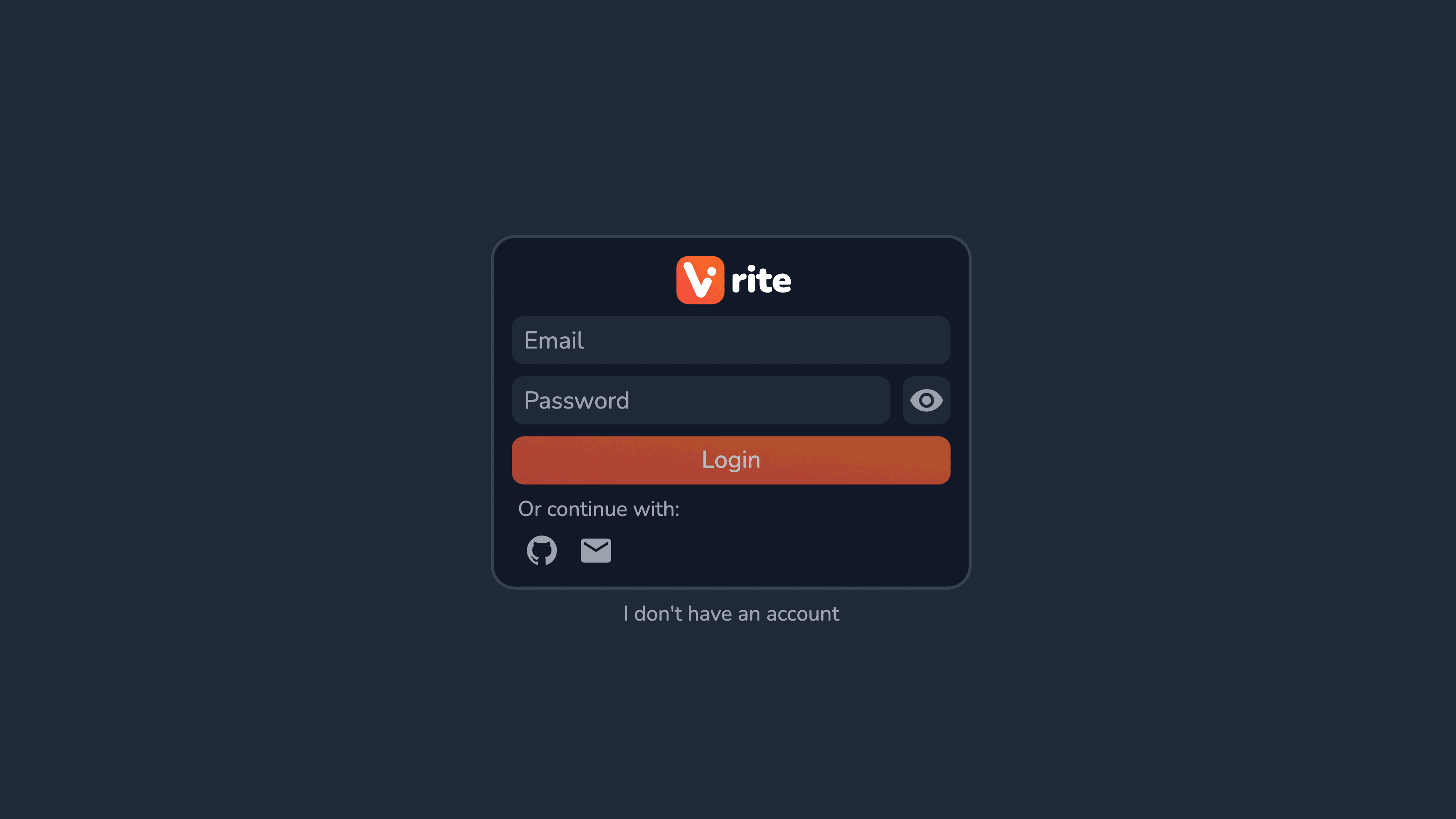
要登录 Vrite Cloud,请转至https://app.vrite.io/auth。您可以在此处执行以下操作之一:
- 单击“我没有帐户”并提供您的新用户名以及唯一的电子邮件和密码进行注册;您将收到一个链接,用于确认您的电子邮件地址并完成该过程。
- 单击 GitHub按钮并完成 OAuth 流程,通过GitHub登录或注册;
- 使用电子邮件和密码表单登录;
- 通过提供将向其发送登录链接的电子邮件,使用Magic Link登录。当您忘记密码时,它也很有用;

Vrite 中的组织概念
Vrite 通过 3 个主要概念来组织您的所有内容和数据。值得了解它们以及它们在系统中的角色:
- 工作区- 本质上是独立的单元,包含许多内容组、配置 API 访问或编辑体验的设置,以及有关整个团队及其角色的详细信息;您可以创建或受邀加入任意数量的工作区。
- 内容组- 相当于看板仪表板中的列;它们是组织内容片段的最重要方式,可以帮助管理内容制作和发布;
- 内容片段——相当于看板栏中的卡片;它们保存实际内容以及相关元数据;
在 Vrite 周围导航

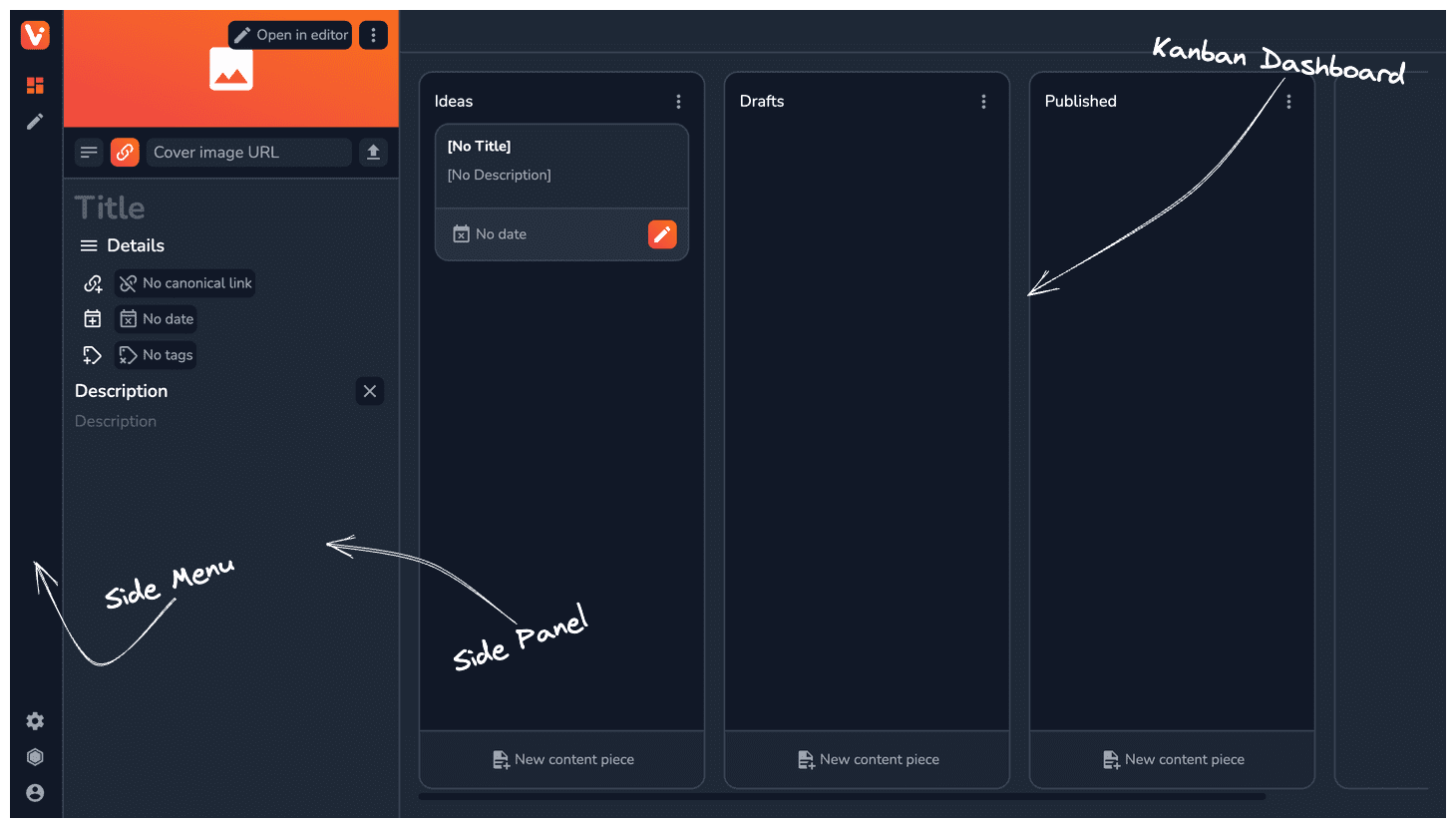
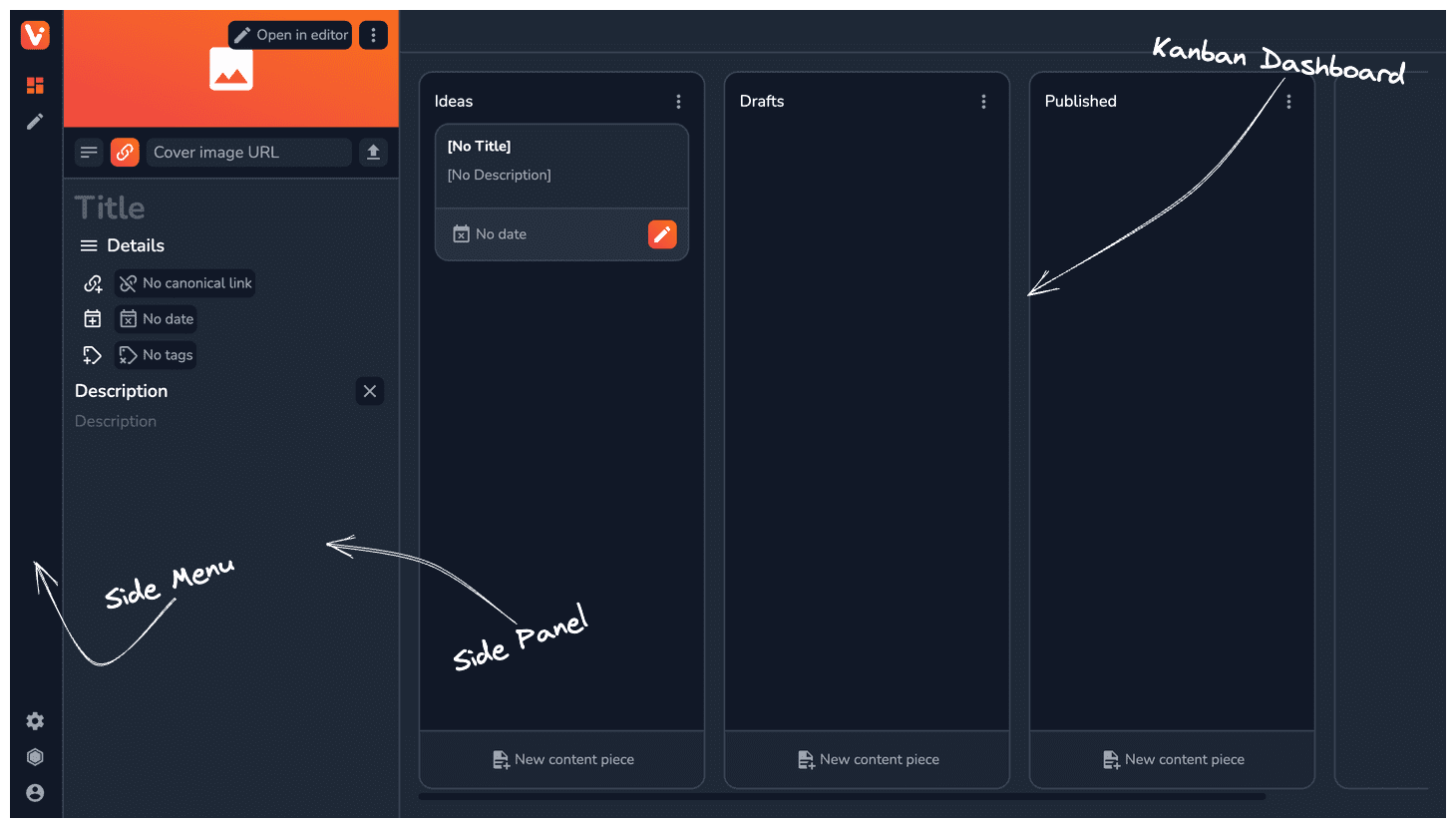
要轻松浏览 Vrite,您需要了解 UI 的 3 个主要部分:
- 侧面菜单- 用于在 UI 的不同部分之间导航;
- 侧面板- 大多数辅助活动(如配置、元数据编辑和团队管理)发生的地方;您可以通过拖动其右侧边框轻松调整其大小,甚至完全折叠它;
- 主视图- 视口的最大区域,主要侧重于内容管理(通过看板仪表板)和编辑(在所见即所得编辑器中);
侧面菜单用作 Vrite UI 导航的主要方式。它明显分为两部分。
顶部部分- 包含可让您导航主视图和侧面板的选项:
- 仪表板- 带您进入看板仪表板并打开元数据侧面板(如果打开了内容片段);
- 编辑器- 带您进入 Vrite 编辑器并打开元数据侧面板,在两者中加载打开的内容片段;
底部- 包含用于导航侧面板或转到 Vrite UI 其他部分的选项。
- 设置- 打开设置侧面板;
- 扩展- 打开扩展侧面板;
- 切换工作空间- 导航到工作空间切换菜单;
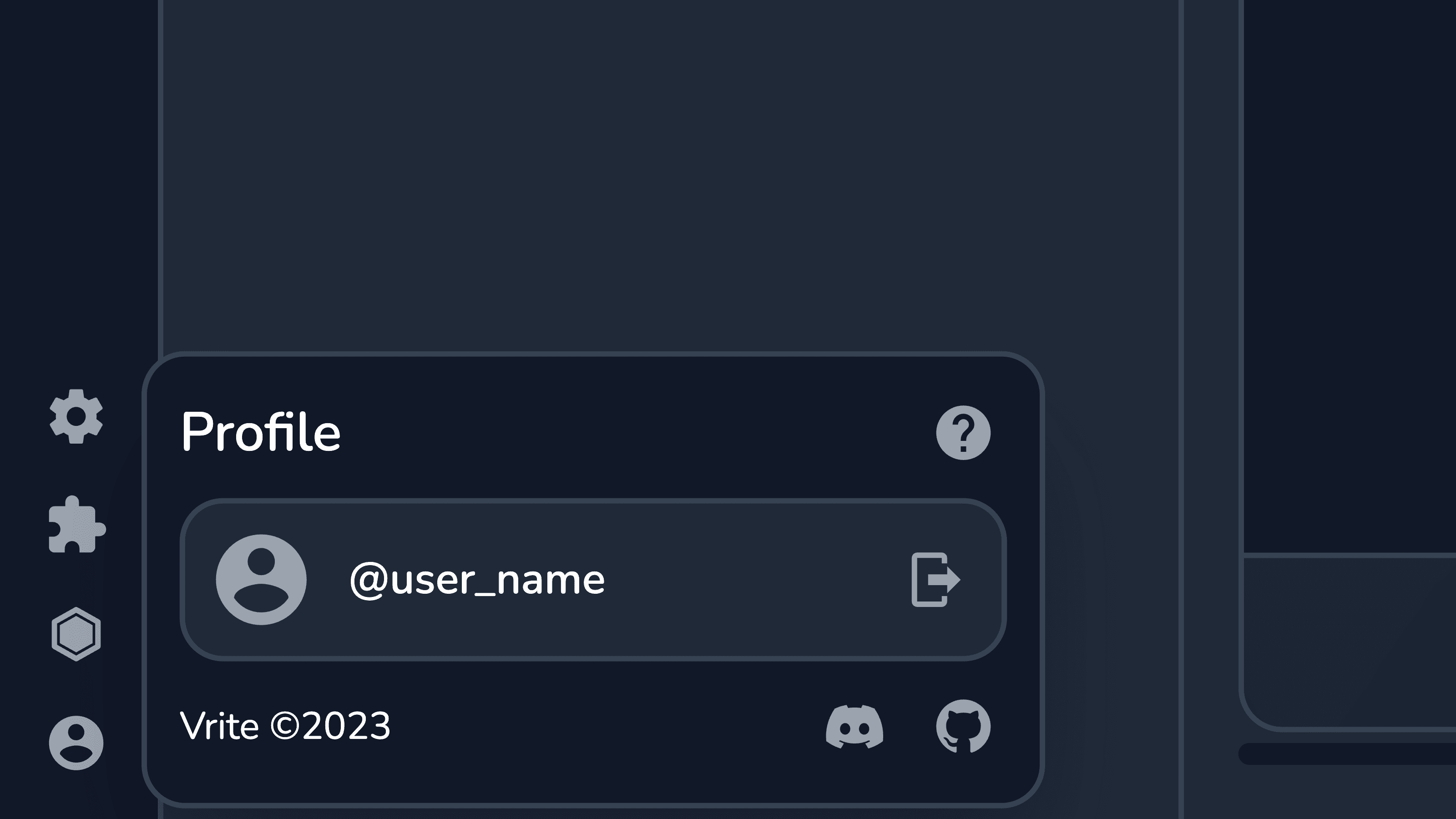
- 个人资料- 打开个人资料下拉列表,显示登录用户的详细信息和其他选项;
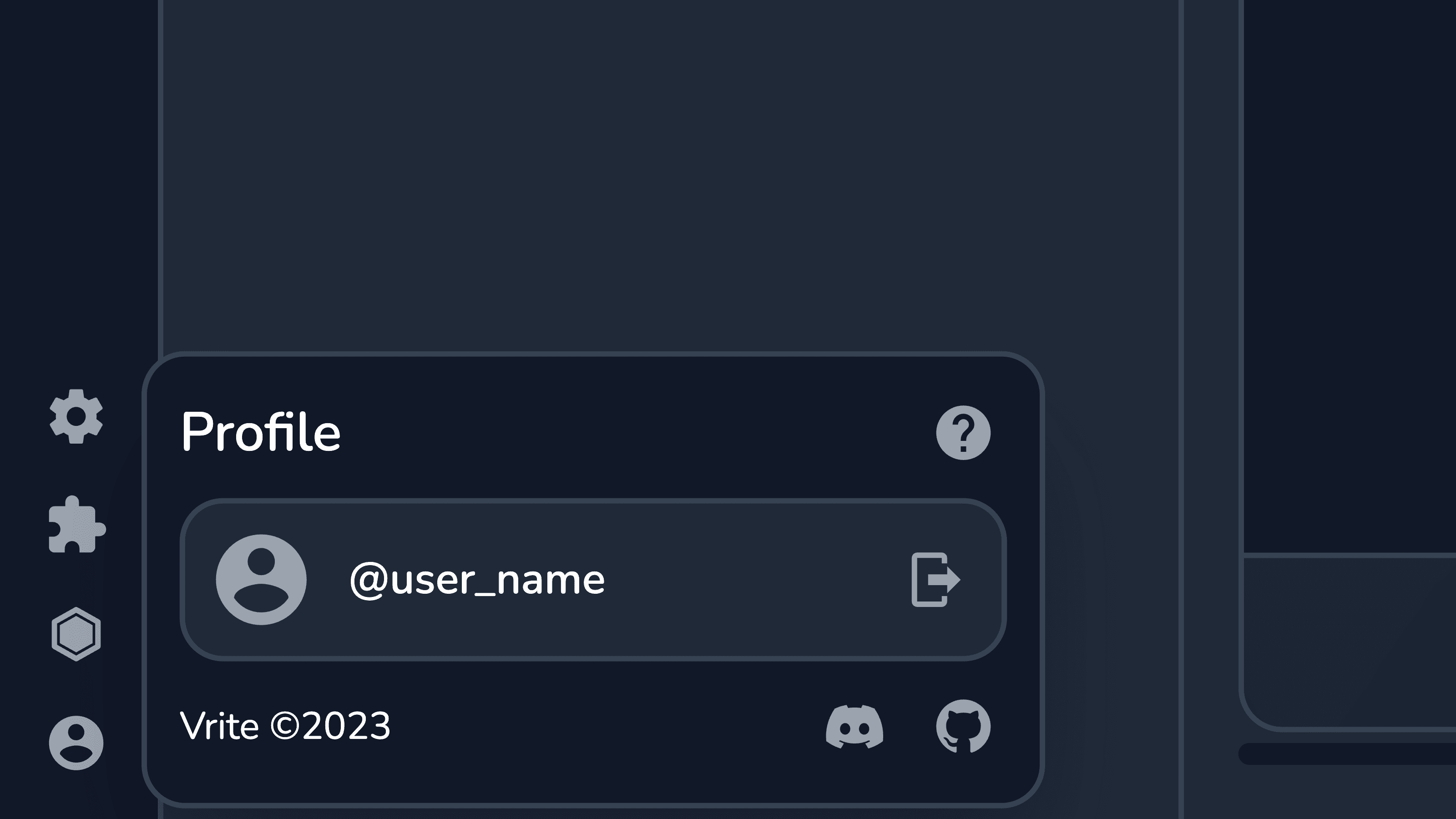
配置文件菜单包含有用的信息和选项,例如:
- 个人资料卡 - 显示用户的个人资料图片和用户名,以及注销按钮;
- 帮助- 打开带有有用链接的欢迎侧面板;
- GitHub和Discord - 各自平台上 Vrite 存储库和社区的链接,用于快速获取帮助或报告错误;

使用工作区
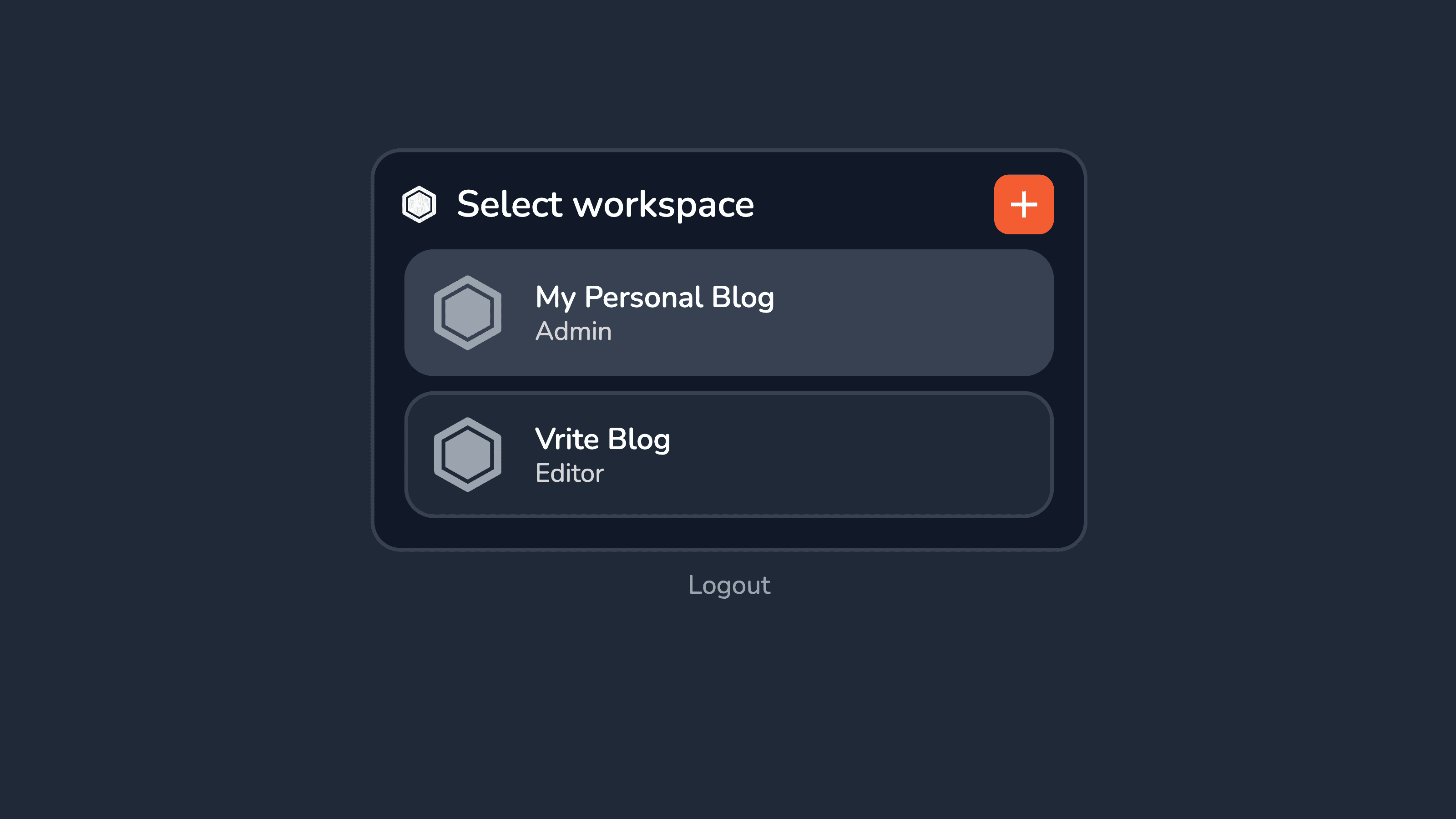
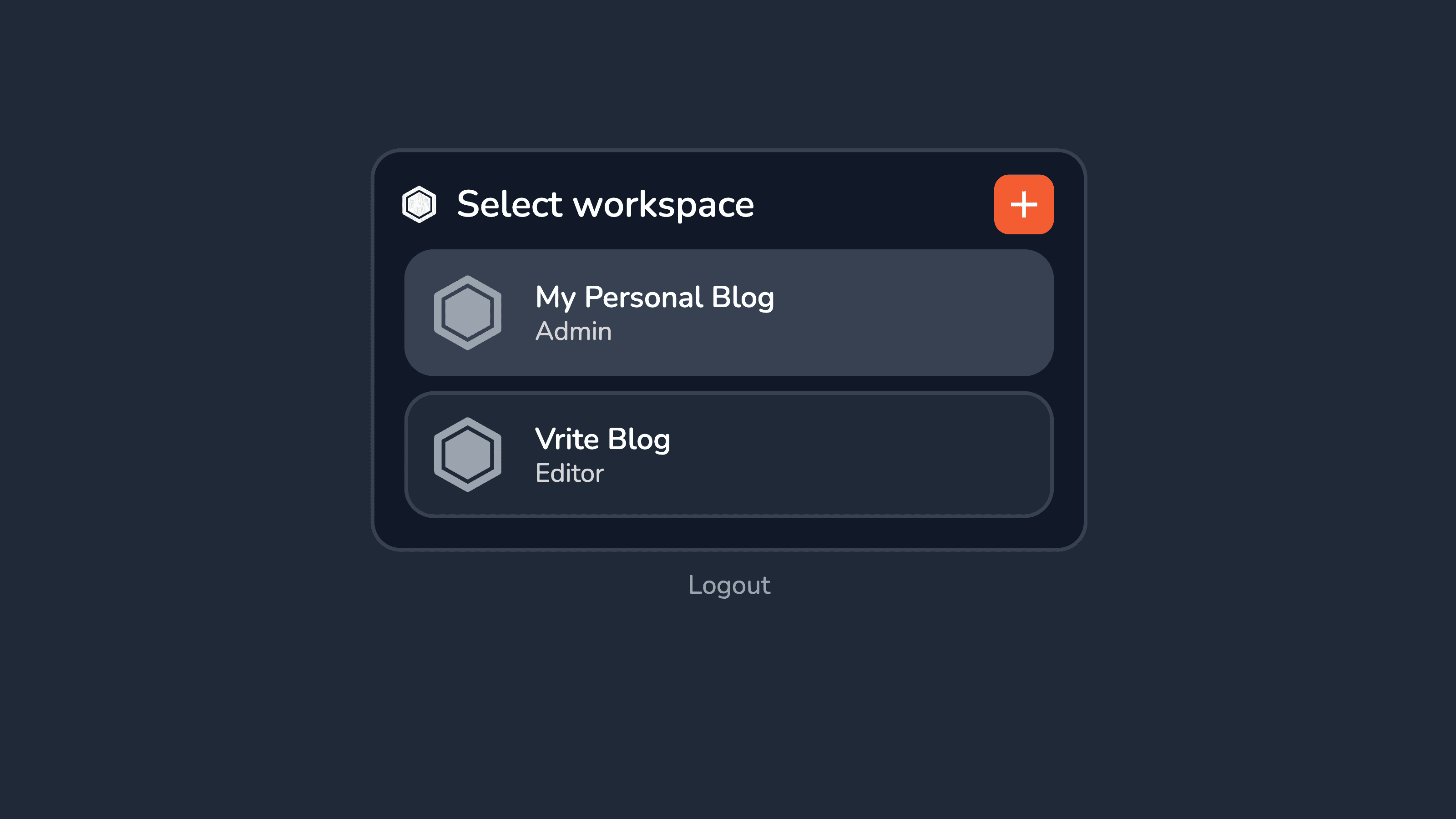
鉴于工作区是最顶层的组织单位,允许您在整个团队和看板之间切换,因此有一个特殊的界面(侧面菜单中的“切换工作区”)。

从这里您可以看到您所属的所有工作区的列表,其中包含可识别的信息,例如它们的名称、徽标以及您在其中的角色。
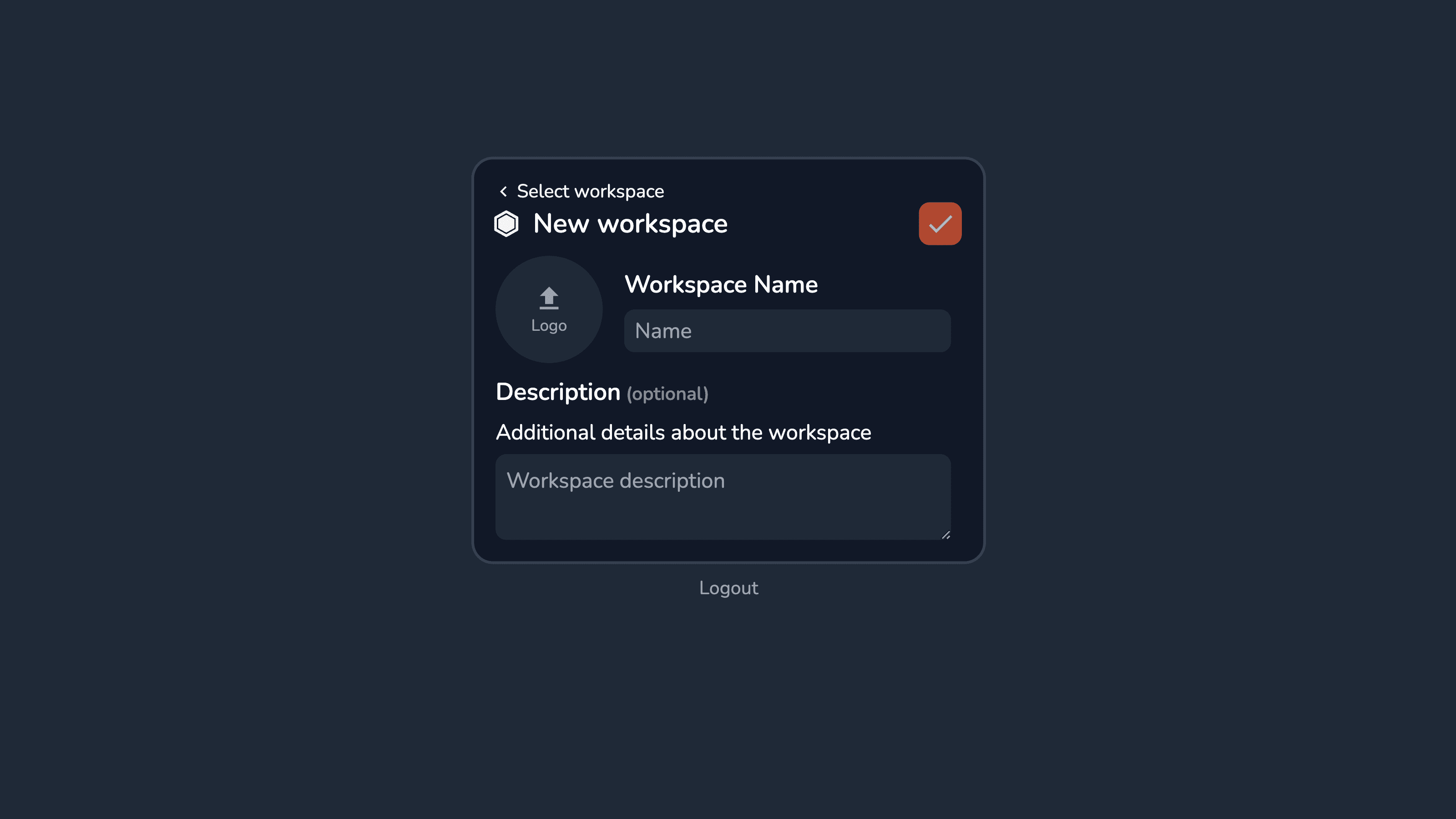
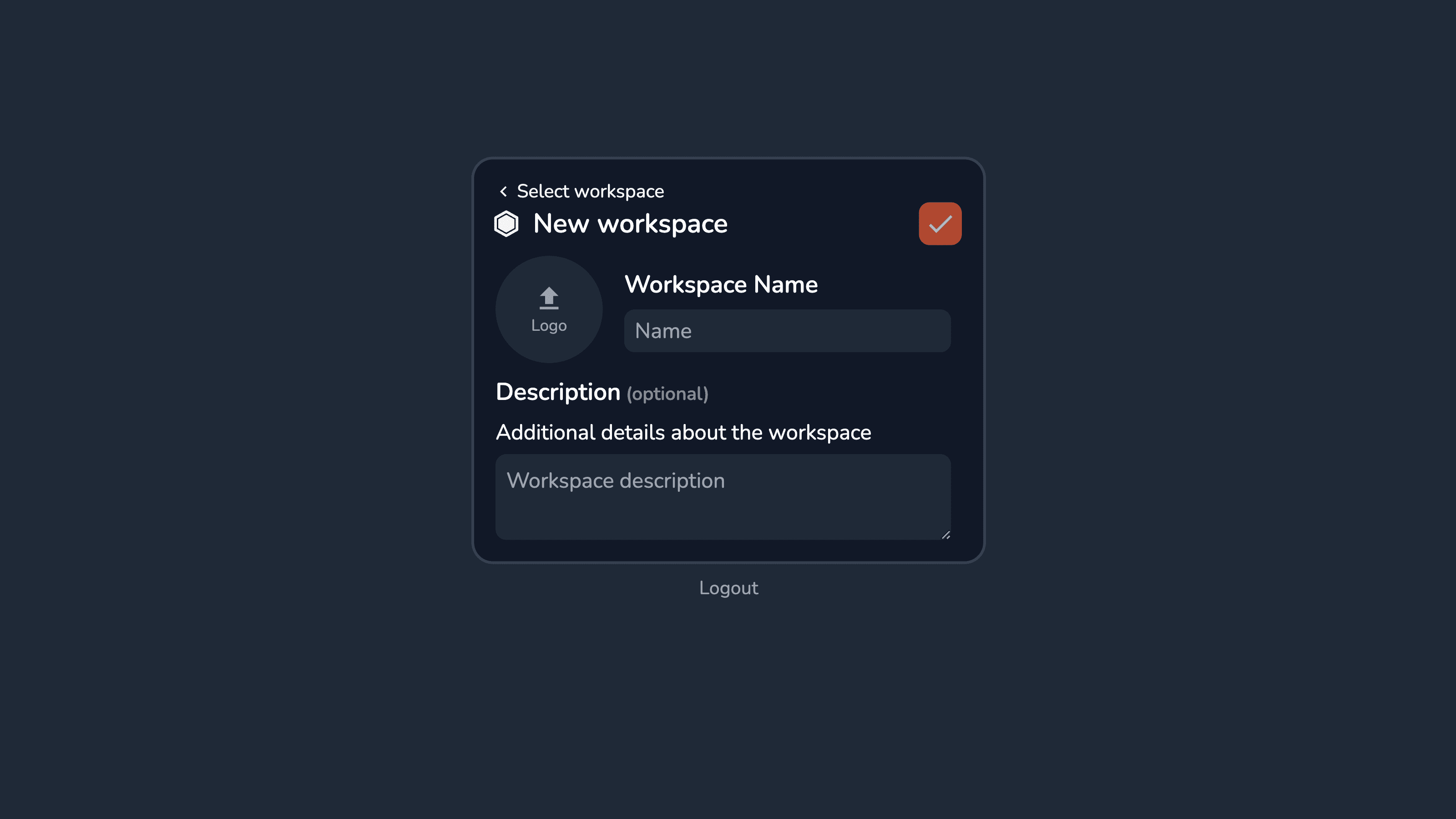
您还可以通过单击右上角的“新建工作区”按钮来创建一个新工作区。

提供新工作区的名称以及可选的描述和徽标。然后单击右上角的“创建工作区” ,从列表中选择新创建的工作区并切换到该工作区。