Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

前言
Bootstrap 5.2.0 beta 现已发布,这是v5版本以来最大的一次发布更新。这个版本的特点是重新设计了文档、所有组件的CSS变量、响应式的offcanvas、新的helpers和utilities、改进的按钮和输入框样式,以及许多底层的改进。
新的文档颜色使用紫色作为主题颜色,看起来更加的充满活力。

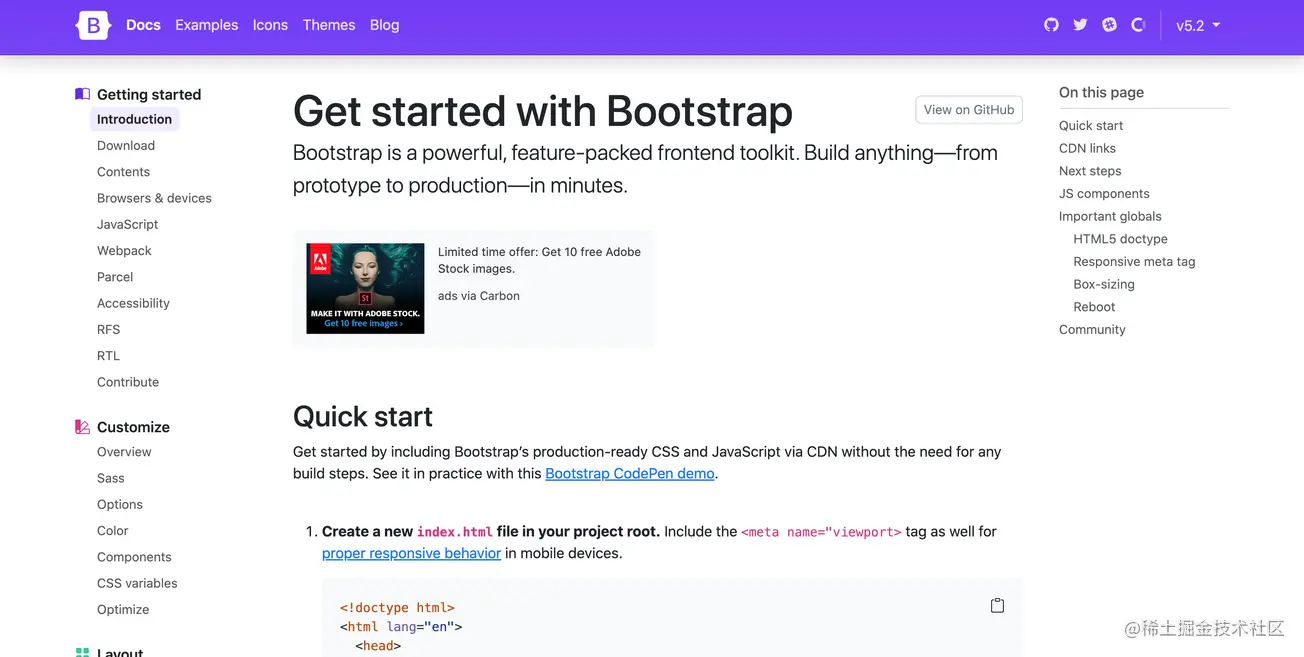
进入文档主页,可以看到发生了很多的变化。在导航栏,与之前相比,发现取消了子导航,并添加了侧边栏以便快速定位每个页面,以提高发现性。 它现在是通过 CDN 使用 Bootstrap 的分步指导指南。

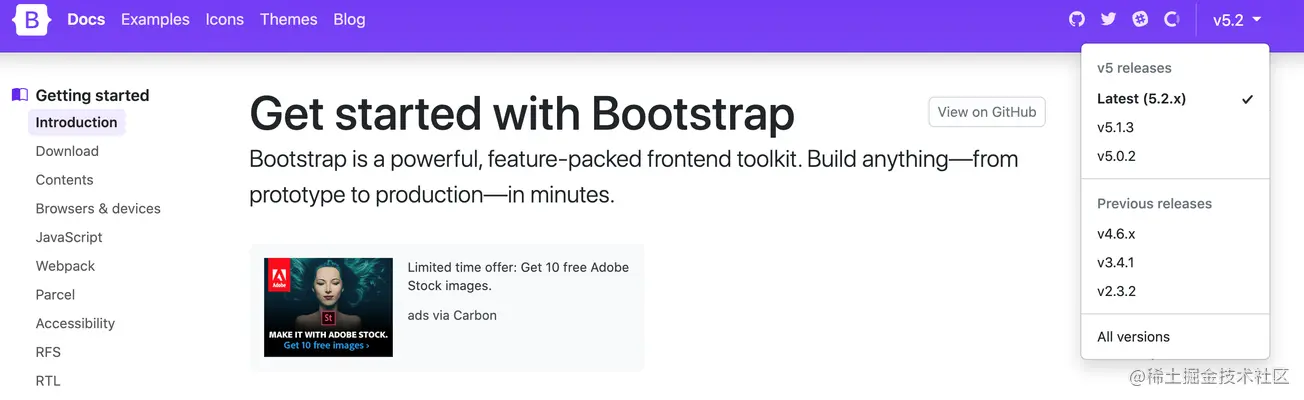
更新后的导航栏还添加了一个版本选择器,适用于v5.2.0以及更高版本,在任何页面上,单击版本并查看选项就可以导航到同一页面的先前次要版本,当一个页面不存在于旧版本时,可以在下拉列表中看到禁用的版本,官方表示,目前没有计划跨主要版本链接页面。

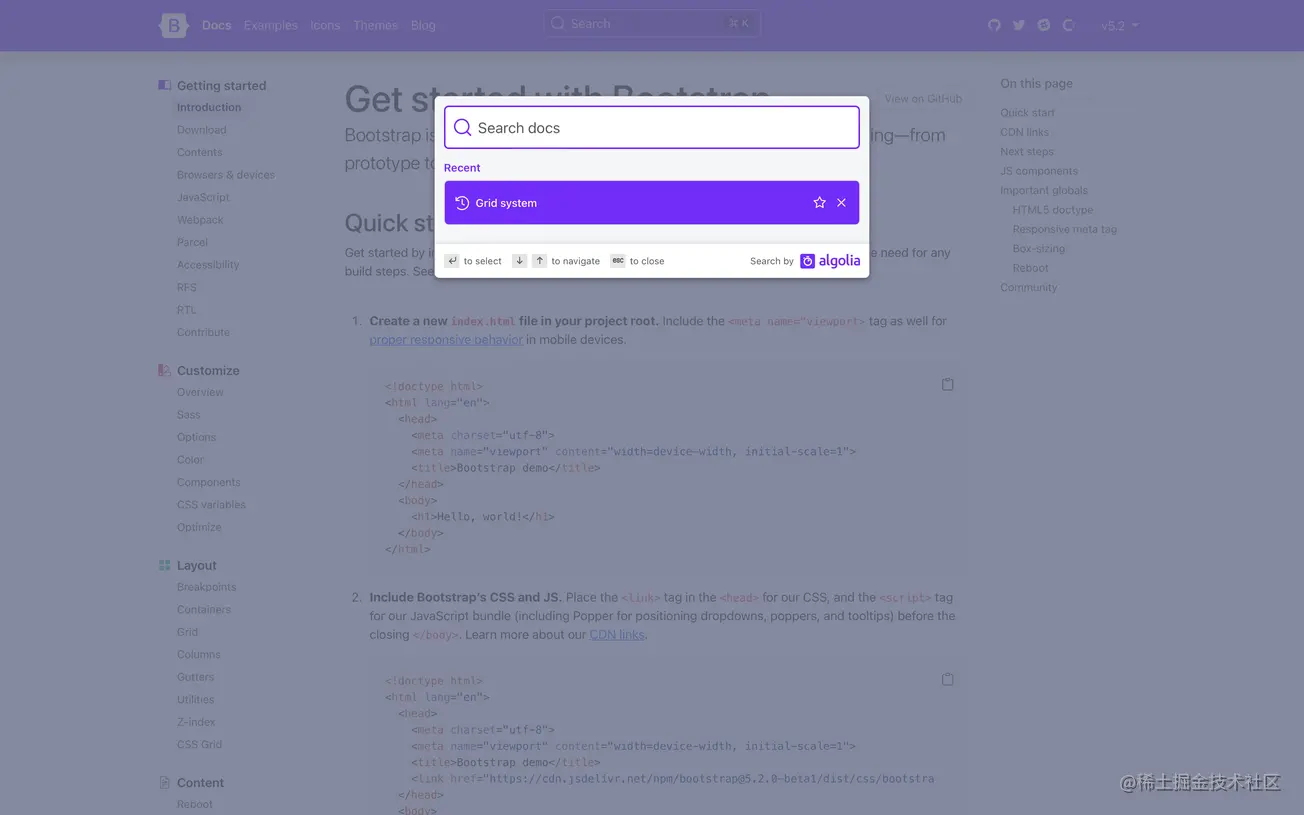
文档搜索现在由最新版本的 Algolia DocSearch 提供支持,带来了改进的设计,甚至可以显示您最近的搜索。

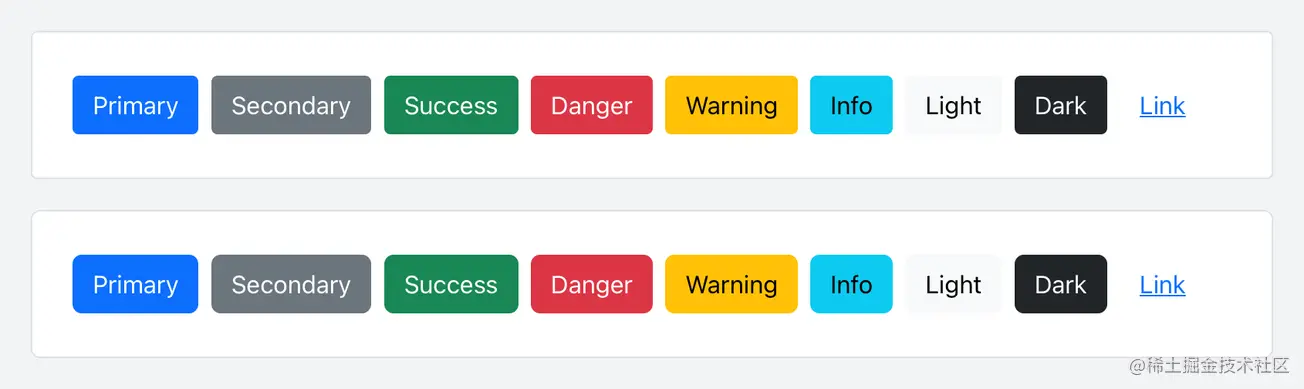
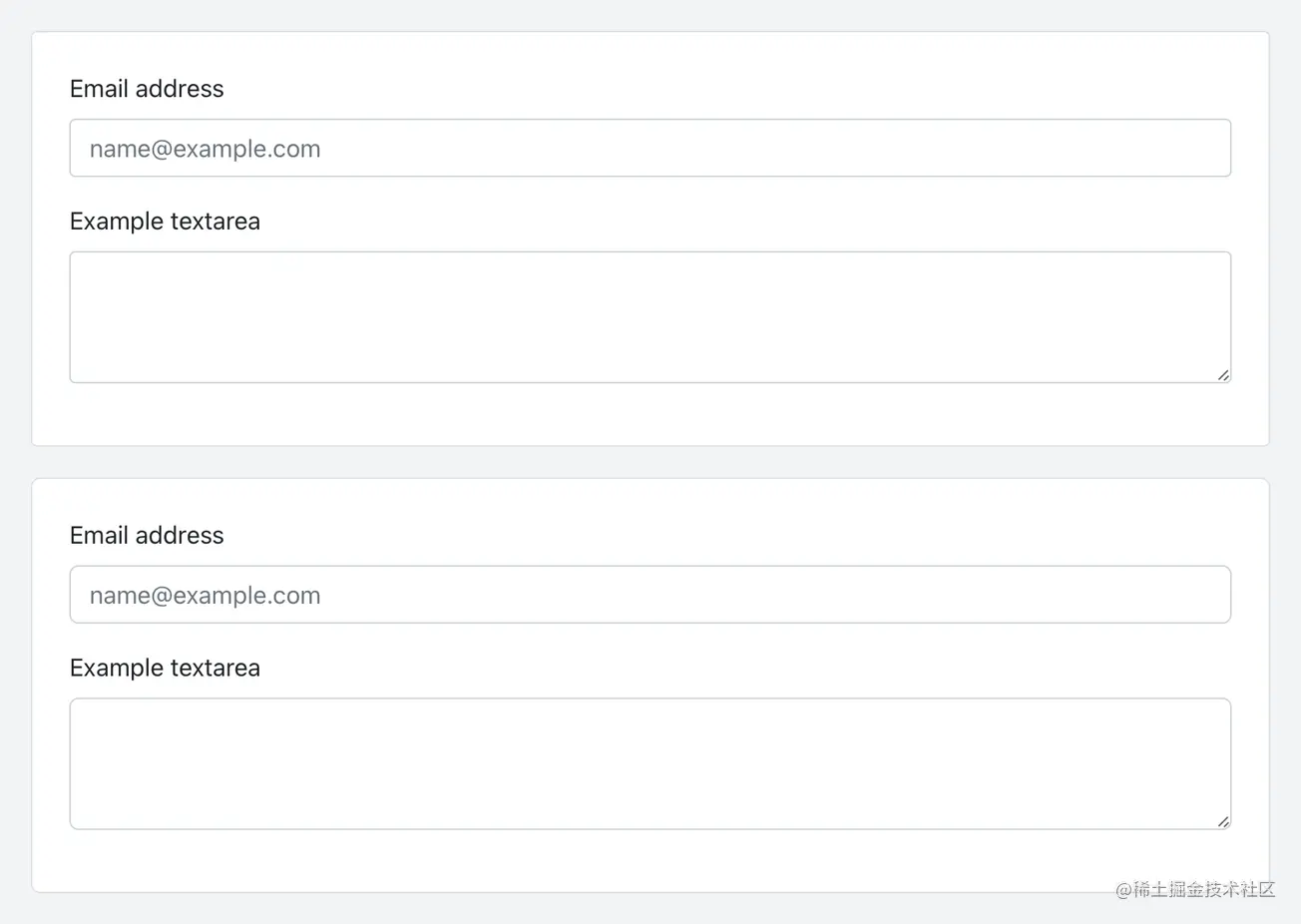
为了配合文档的重新设计,开发团队对按钮和输入框进行了细化,比如边框半径的更新。
按钮的前后对比:

输入框的前后对比:

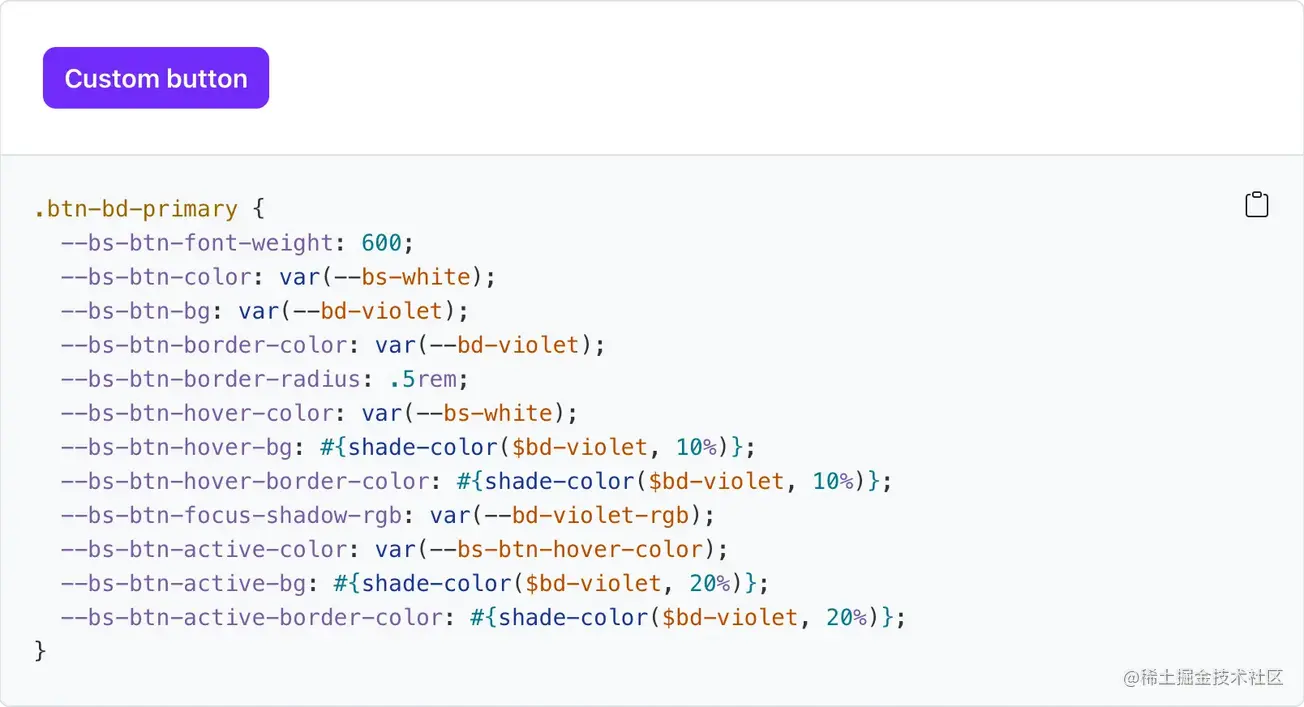
在此版本中,所有的组件都包含CSS变量,以实现实时自定义、更轻松的主题化以及(很快)从暗模式开始的颜色模式支持。每个组件页面都已更新,包括相关CSS变量的参考指南。以buttons 为例子:
--#{$prefix}btn-<span class="hljs-attribute">padding</span>-x: #{$btn-padding-x};
--#{$prefix}btn-<span class="hljs-attribute">padding</span>-y: #{$btn-padding-y};
--#{$prefix}btn-<span class="hljs-attribute">font-family</span>: #{$btn-font-family};
<span class="hljs-keyword">@include</span> rfs($btn-font-size, --#{$prefix}btn-<span class="hljs-attribute">font-size</span>);
--#{$prefix}btn-<span class="hljs-attribute">font-weight</span>: #{$btn-font-weight};
--#{$prefix}btn-<span class="hljs-attribute">line-height</span>: #{$btn-line-height};
--#{$prefix}btn-<span class="hljs-attribute">color</span>: #{$body-color};
--#{$prefix}btn-bg: transparent;
--#{$prefix}btn-<span class="hljs-attribute">border-width</span>: #{$btn-border-width};
--#{$prefix}btn-<span class="hljs-attribute">border-color</span>: transparent;
--#{$prefix}btn-<span class="hljs-attribute">border-radius</span>: #{$btn-border-radius};
--#{$prefix}btn-<span class="hljs-attribute">box-shadow</span>: #{$btn-box-shadow};
--#{$prefix}btn-disabled-<span class="hljs-attribute">opacity</span>: #{$btn-disabled-opacity};
--#{$prefix}btn-focus-<span class="hljs-attribute">box-shadow</span>: <span class="hljs-number">0</span> <span class="hljs-number">0</span> <span class="hljs-number">0</span> #{$btn-focus-width} rgba(<span class="hljs-selector-tag">var</span>(--#{$prefix}btn-focus-shadow-rgb), .<span class="hljs-number">5</span>);
<span class="copy-code-btn">复制代码</span>几乎每个CSS变量的值都是通过Sass的值分配的,因此通过CSS和Sass进行自定义都得到了很好的支持。 几个组件还包括通过CSS变量进行自定义的示例。

Bootstrap v5.2.0-beta1 引入了一个新的 Sass 文件,_maps.scss 该文件从中提取了几个Sass maps,以解决对original map的更新未应用于扩展它的secondary maps 的问题。这样做并不理想,但是它解决了人们在使用自定义地图时长期存在的问题。
// Functions come first
@import "functions";
// Optional variable overrides here
+ $custom-color: #df711b;
+ $custom-theme-colors: (
+ "custom": $custom-color
+ );
// Variables come next
@import "variables";
+ // Optional Sass map overrides here
+ $theme-colors: map-merge($theme-colors, $custom-theme-colors);
+
+ // Followed by our default maps
+ @import "maps";
+
// Rest of our imports
@import "mixins";
@import "utilities";
@import "root";
@import "reboot";
// etc
<span class="copy-code-btn">复制代码</span>.text-bg-{color} helpers。现在可以使用.text-bg-{color}来设置具有此前的颜色,而不是单独的设置.text-* 和 .bg-* utilities。font-weight utilities包括.fw-semibold半粗体字体。border-radius utilities以包括两个新尺寸,.rounded-4以及.rounded-5,以提供更多选项。Offcanvas 组件现在有了响应式的变化。原始的 .offcanvas 类保持不变 - 它隐藏了所有视口中的内容。要使其具有响应性,需将该 .offcanvas 类改为任何 .offcanvas-{sm|md|lg|xl|xxl} 类。
更多的内容可以参阅 GitHub 上的项目
开发团队在 v5.2.0-beta1 中所做的大部分工作都是支持向 Bootstrap 添加黑暗模式。
via 稀土掘金社区