Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124


水滴表格Drip Table 1.0版本作为水滴平台的核心能力之一,目前已在京东集团企业级中后台系统中广泛应用,但在实际应用中仍发现一些需要优化的方向和问题。于是团队从8月份开始筹备升级,至今四个月,终于推出Drip Table 2.0版本,包含生成器交互升级,底层架构优化、新增表格编辑能力、新增切换卡片布局和可视化搭建能力增强等。并实现1.0版本无成本升级,在京东内部得到一致好评。感谢在此期间每一位提供反馈、建议以及贡献的人!下面把 2.0版本主要的新增工作在此列举,具体的修改内容也可访问官网(drip-table.jd.com)、Demo(drip-table.jd.com/demo/)和Github(github.com/JDFED/drip-…)。
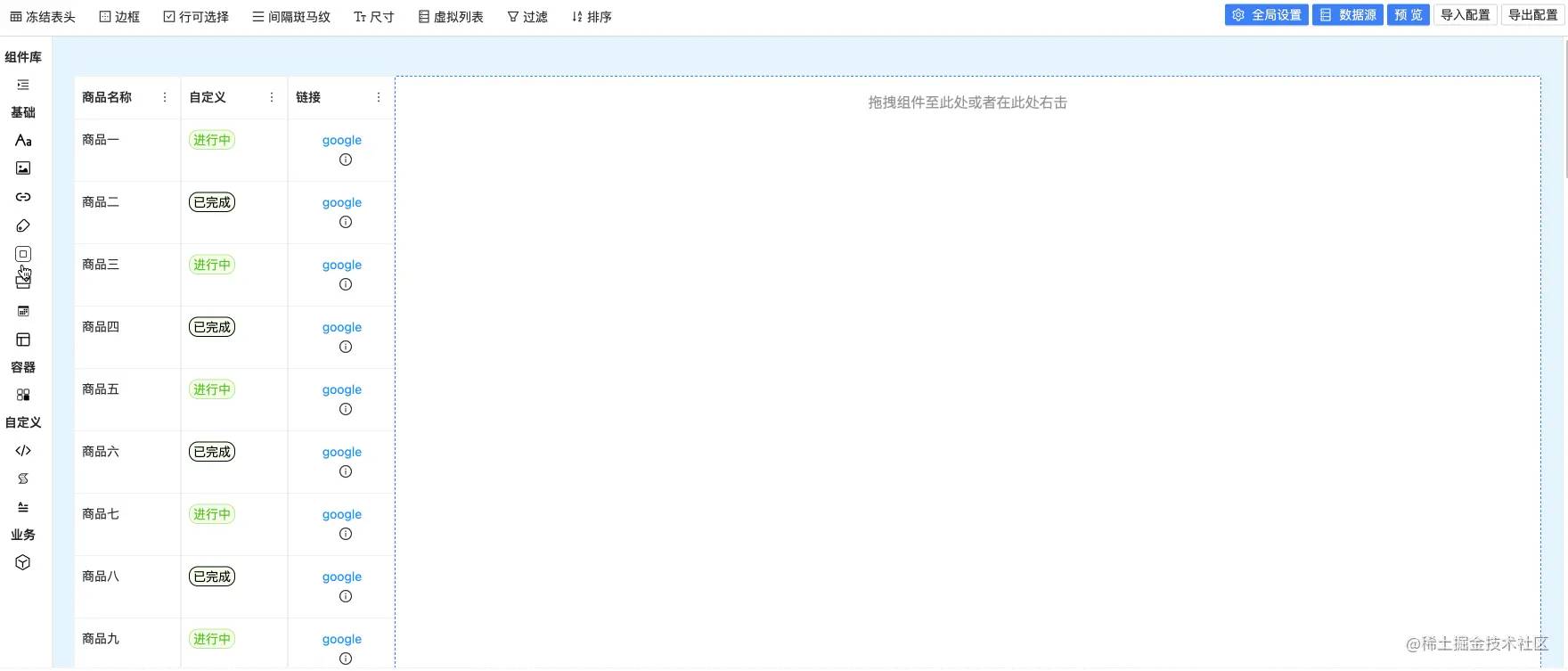
本着以用户为中心和美观有序的原则,将页面布局调整为左中右布局,重点突出了表格的工作区,提升了信息处理的效率。此外,左右两栏通过抽屉形式支持展开和隐藏,这样既确保了用户操作的便捷性又保证了页面功能的一致性。然后,生成器的最上面一栏还另外新增了一条工具栏,用户可以利用这些工具快速配置常用的表格配置项,达到简单易用的效果。

本次升级具体所涉及的改动主要如下:


Drip Table 1.0 版本使用 Drip Design 作为底层驱动。Drip Design 作为组件库具有组件众多,属性配置完善,功能强大等特点和好处,所以当时成了我们底层驱动的不二之选。而后来随着 Drip Table 对其他业务系统或者使用场景的支撑能力的不断扩展,我们发现 Drip Table 只使用了其中的表格组件以及很少的其他几个组件,这样就浪费了很多功能,而且也无形中安装了很多依赖。如果使用者不使用 Drip Design 作为自己项目的组件库,容易造成全局样式污染,这对他来说是十分不友好的。另外,我们面临一些复杂的定制的业务场景,就目前的功能无法满足其需求,无法支撑其业务。
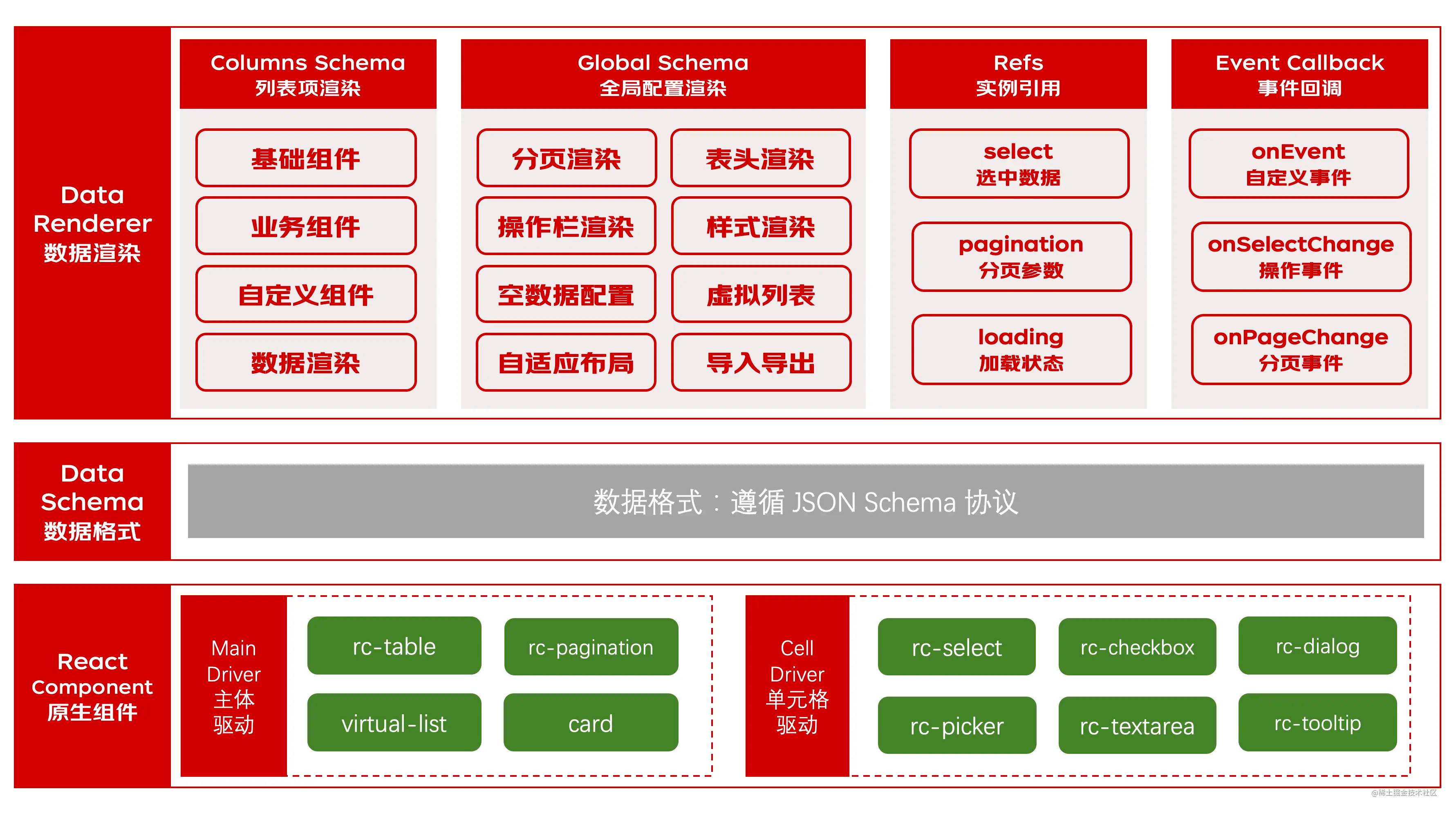
基于上述原因,我们决定重写表格底层驱动,进行技术升级,采用 React Component 作为底层驱动。经过一个月的整理与重写,我们完成了底层驱动升级,Drip Table 2.0 完全基于新的底层架构实现。解决了依赖过大、全局污染等问题,完善了虚拟列表的功能和提高了其性能,给大家带来更友好的交互体验和使用体验。另外,基于新的技术架构后续更容易进行功能扩展,不再受外部框架的约束。
新版 Drip Table 框架如下所示: 
表格编辑作为在实际应用中比较高频的一种使用场景,尤其是在中后台业务场景中经常会用到,也是 Drip Table 用户呼声比较高的功能之一。但是由于实现难度比较大,并且受限于 Drip Table 1.0 框架不够完善,无法支撑编辑能力,所以在完成了架构升级后,我们就开始着手基于 rc-table 的可编辑表格的开发,现在它终于来了。

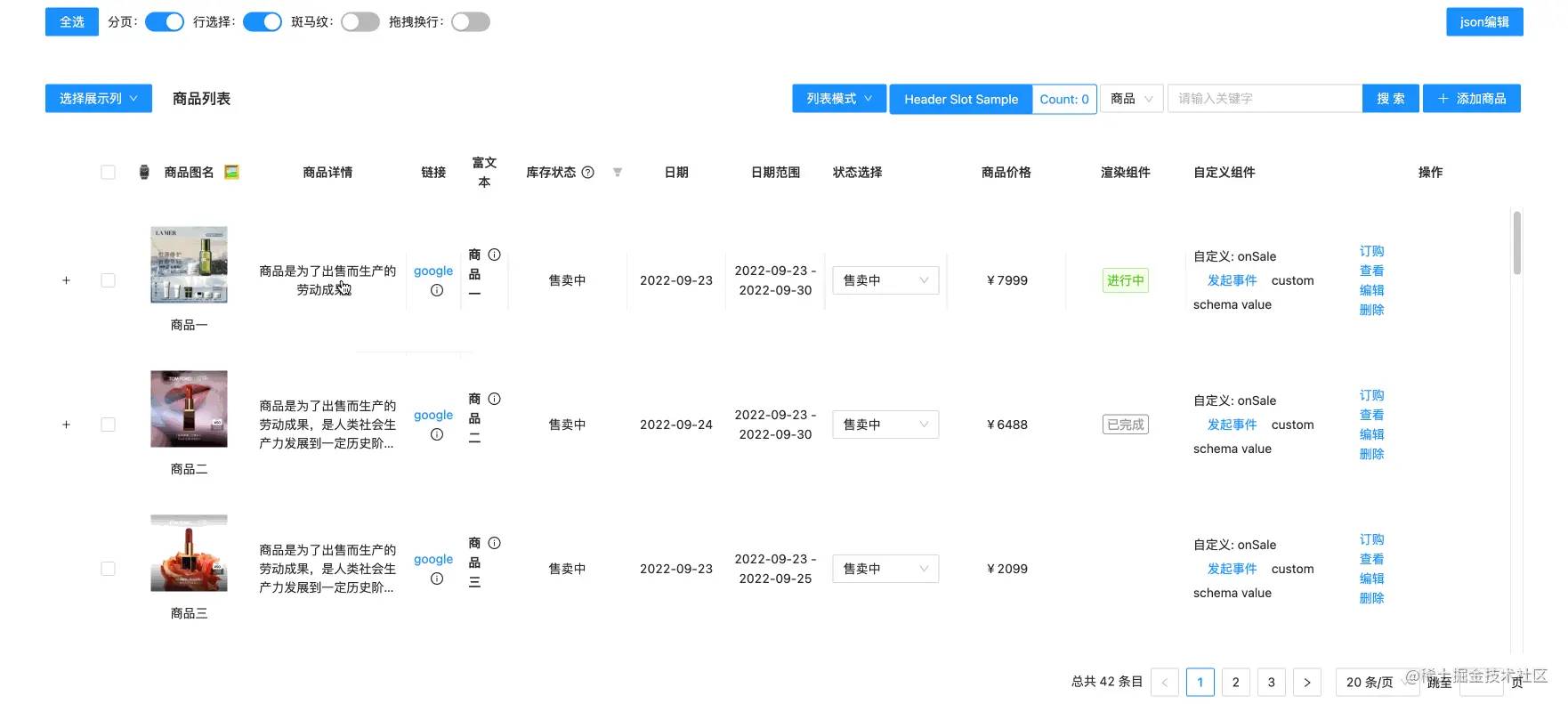
我们提供了丰富的组件来支持单元格的编辑,包括输入框、选择框、日期选择器等等,后面我们还会继续扩展。最重要的是,我们的编辑态是绑定在单元格组件中,这也就是说,开发者可以在扩展组件中通过设置编辑状态来扩展我们的编辑能力,甚至可以通过自定义的业务组件来支持修改数据。

表格中可以嵌套子表格,无限嵌套下去。包含子表格是否默认展开、子表格头尾插槽等功能。

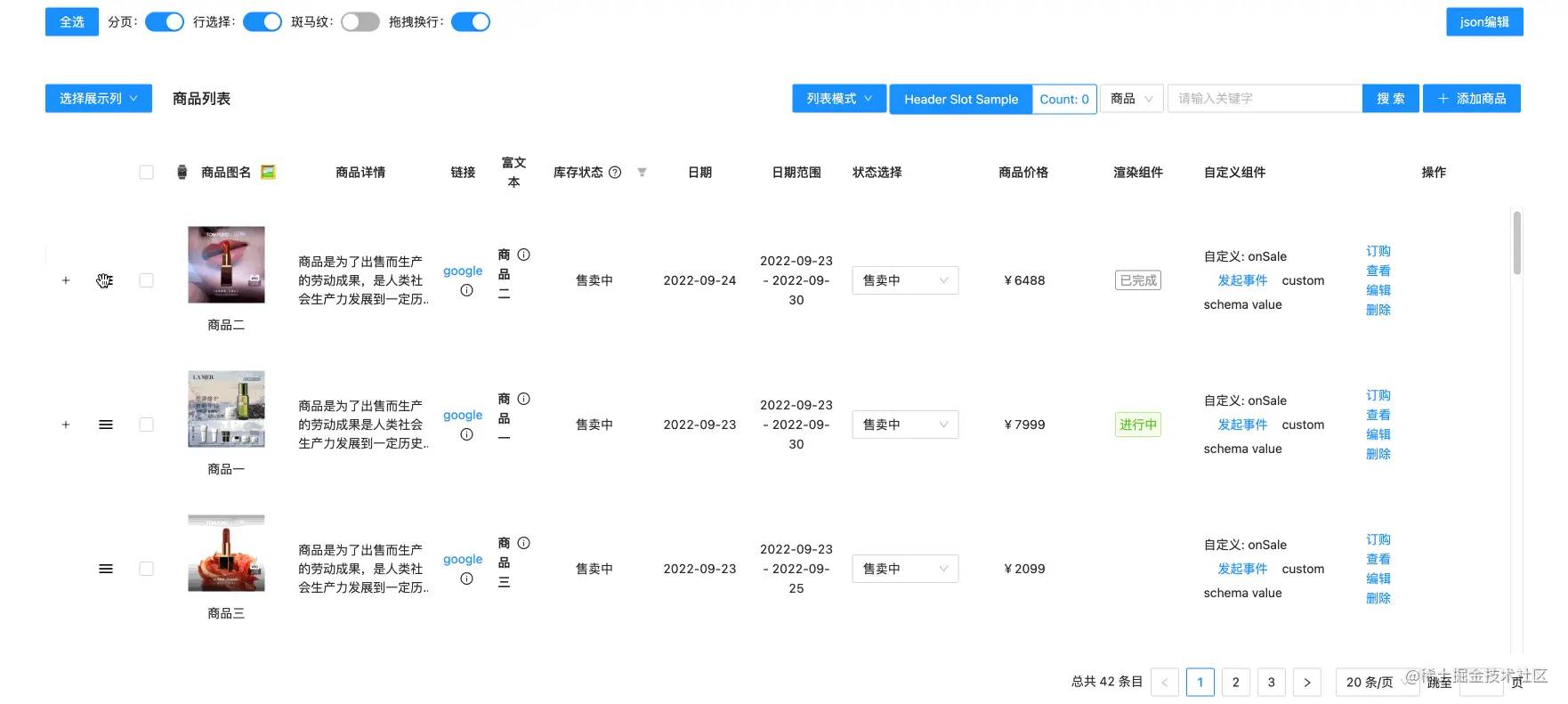
我们还新增了行拖拽的功能,允许用户通过可视化拖拽方式修改行数据。

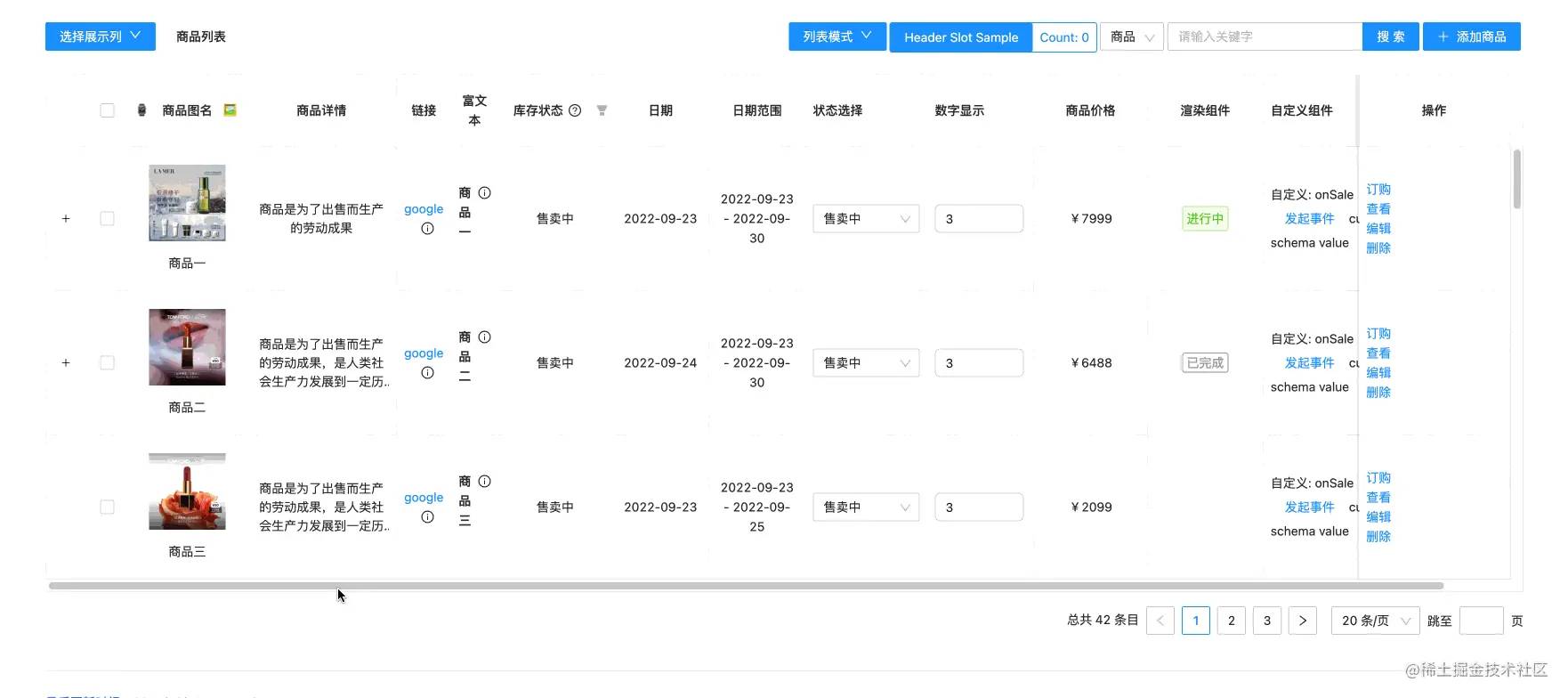
可以设置首行固定,也可以设置某列左或者右固定。

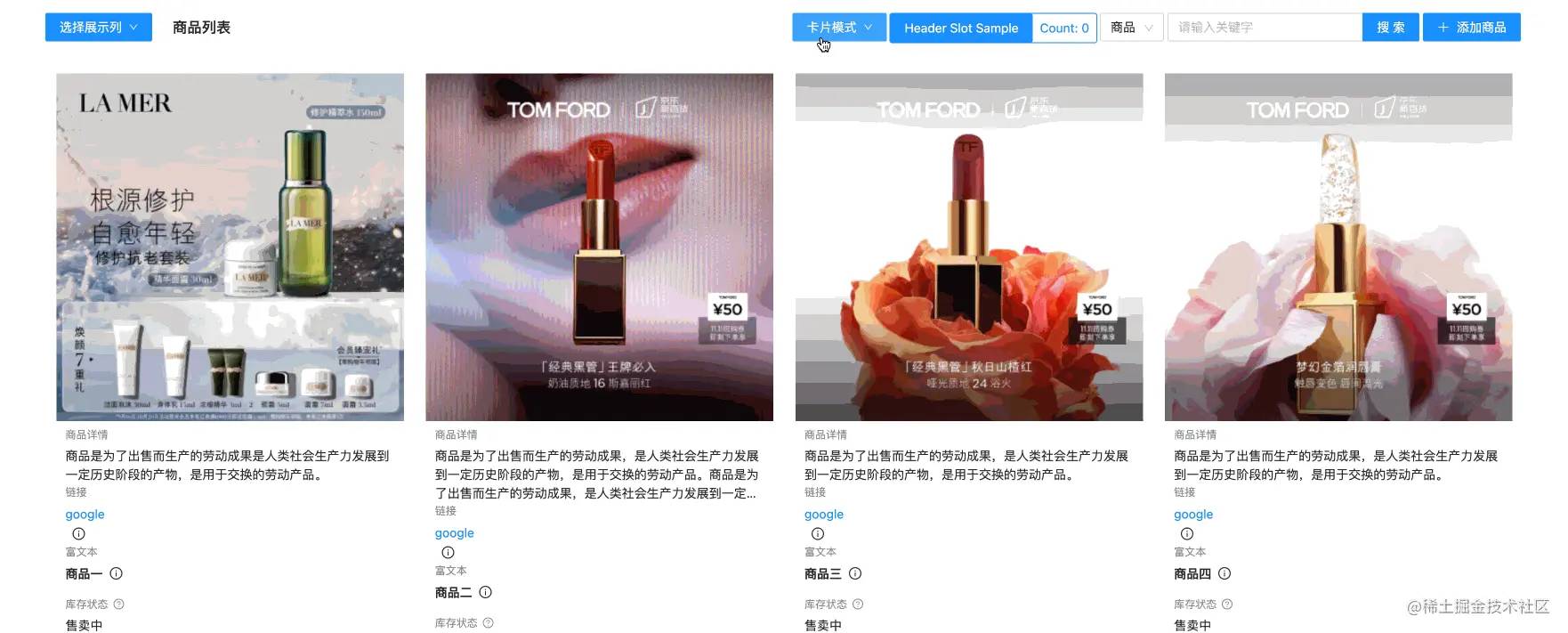
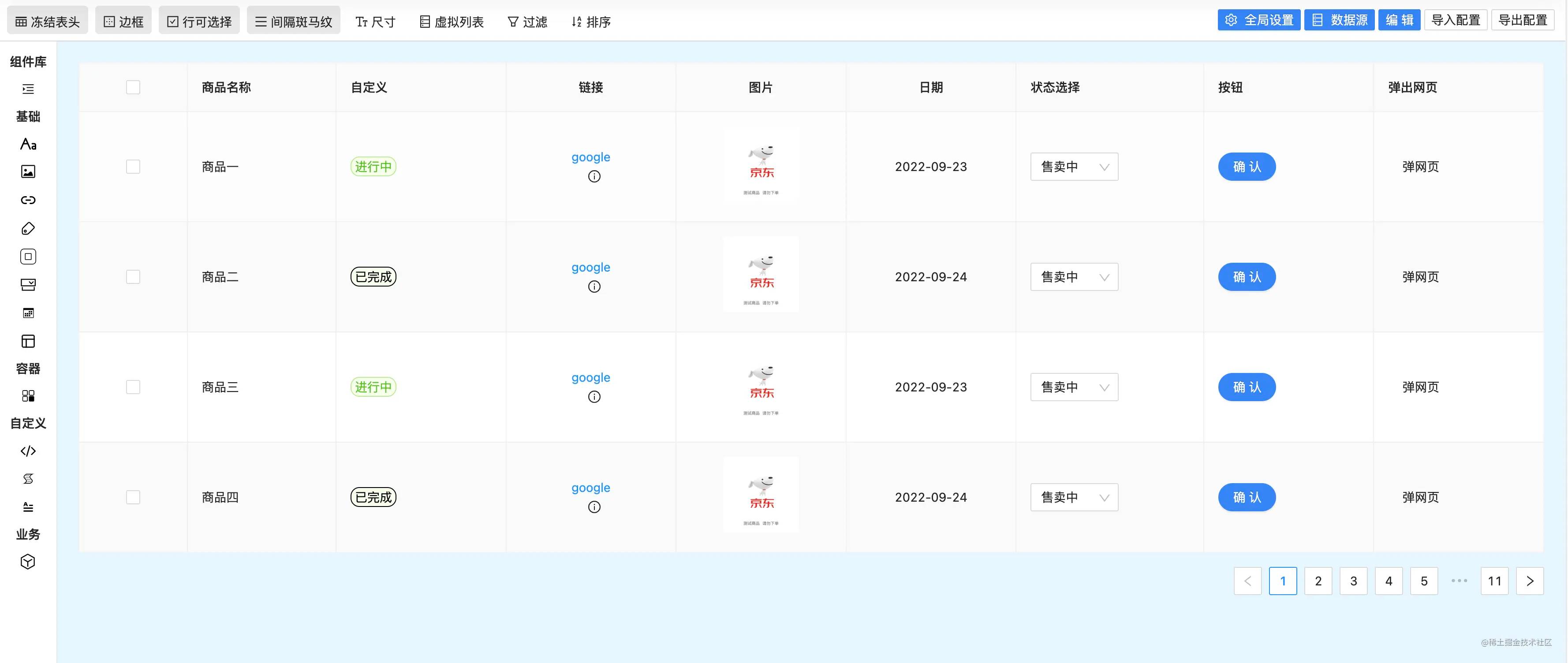
为了扩展 Drip Table 的能力,满足更多的业务场景,提供更丰富的展示形式,我们提供了新的列表展示形式--卡片布局。相对于传统表格,卡片式列表具有更直观的视觉展示效果,将信息分块从而突出重点,概览性更强便于进行数据对比。
Drip Table 的卡片布局和传统表格布局复用同一套 JSON Schema, 用户无需另外重新配置,还支持一键切换布局,适用于多种业务展示场景,提高了表格的视觉展示效果。另外,Drip Table 还可以针对卡片布局进行定制化配置,在完全不影响表格展示的情况下,对卡片的视觉效果进行进一步加工和美化。比如,卡片布局支持设置每行最多展示的卡片数以适应不同的屏幕分辨率。具体配置详情可以参考官方文档:drip-table.jd.com/drip-table/…。

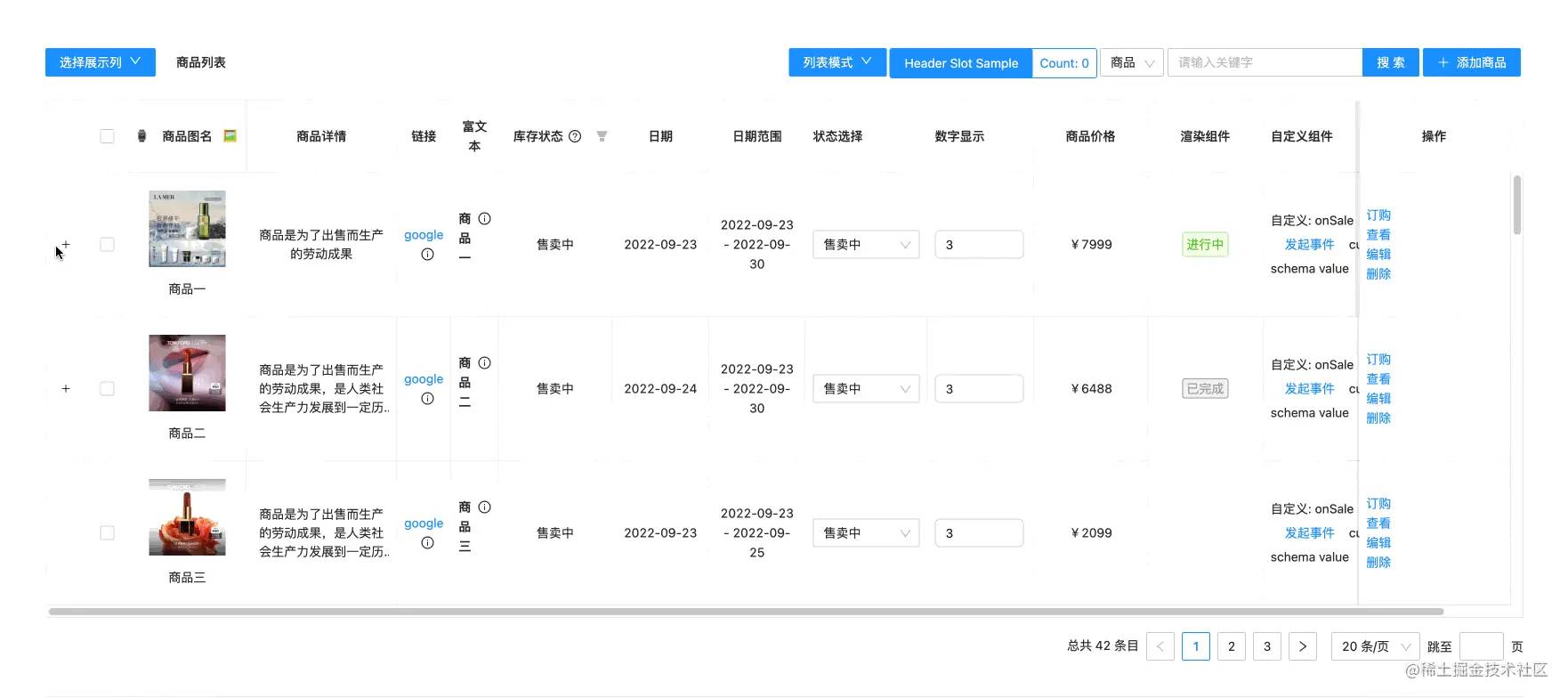
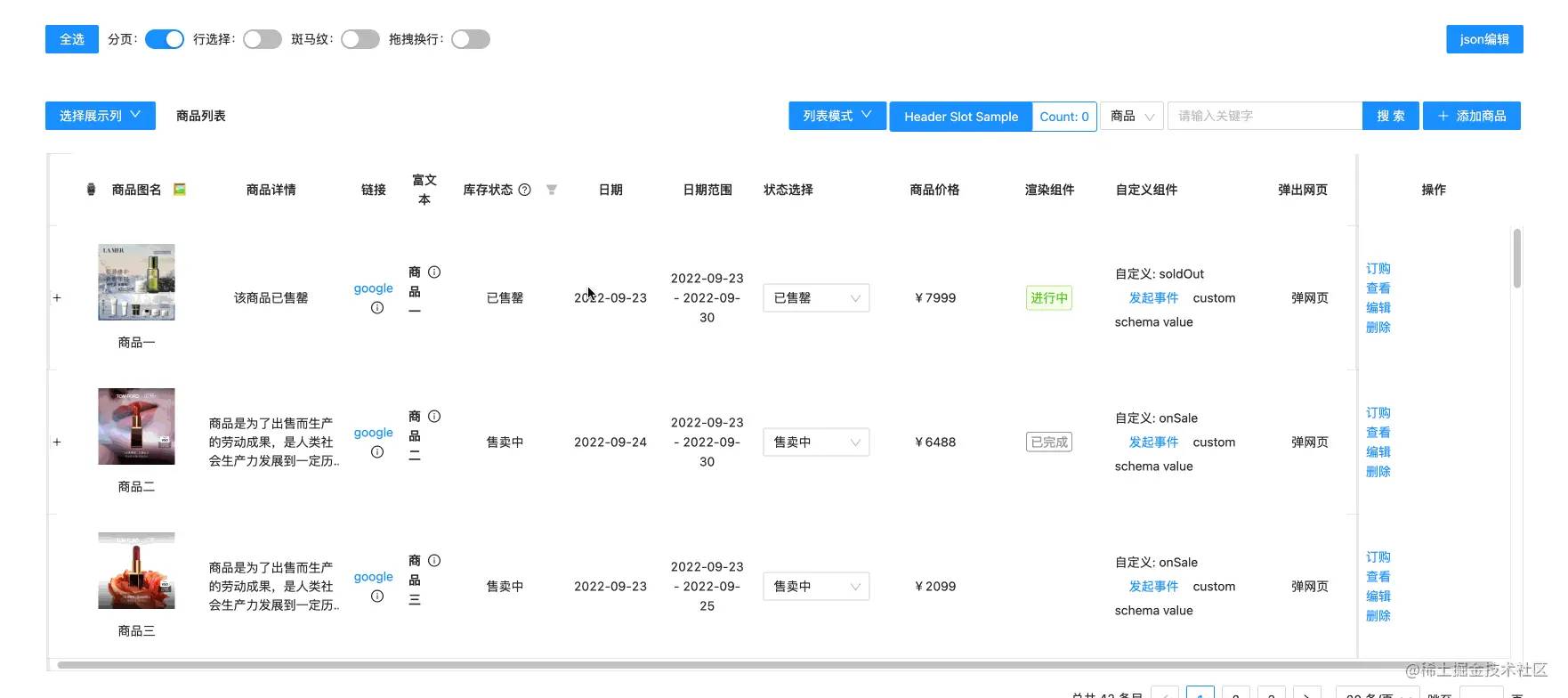
在业务场景下,我们常遇到在表格中展示下拉选择框、日期展示以及操作栏中点击弹出对话框的情况。所以本次,Drip Table 2.0 新增了下拉框、日期、网页弹框等基础组件,带来新的功能,丰富了组件库:

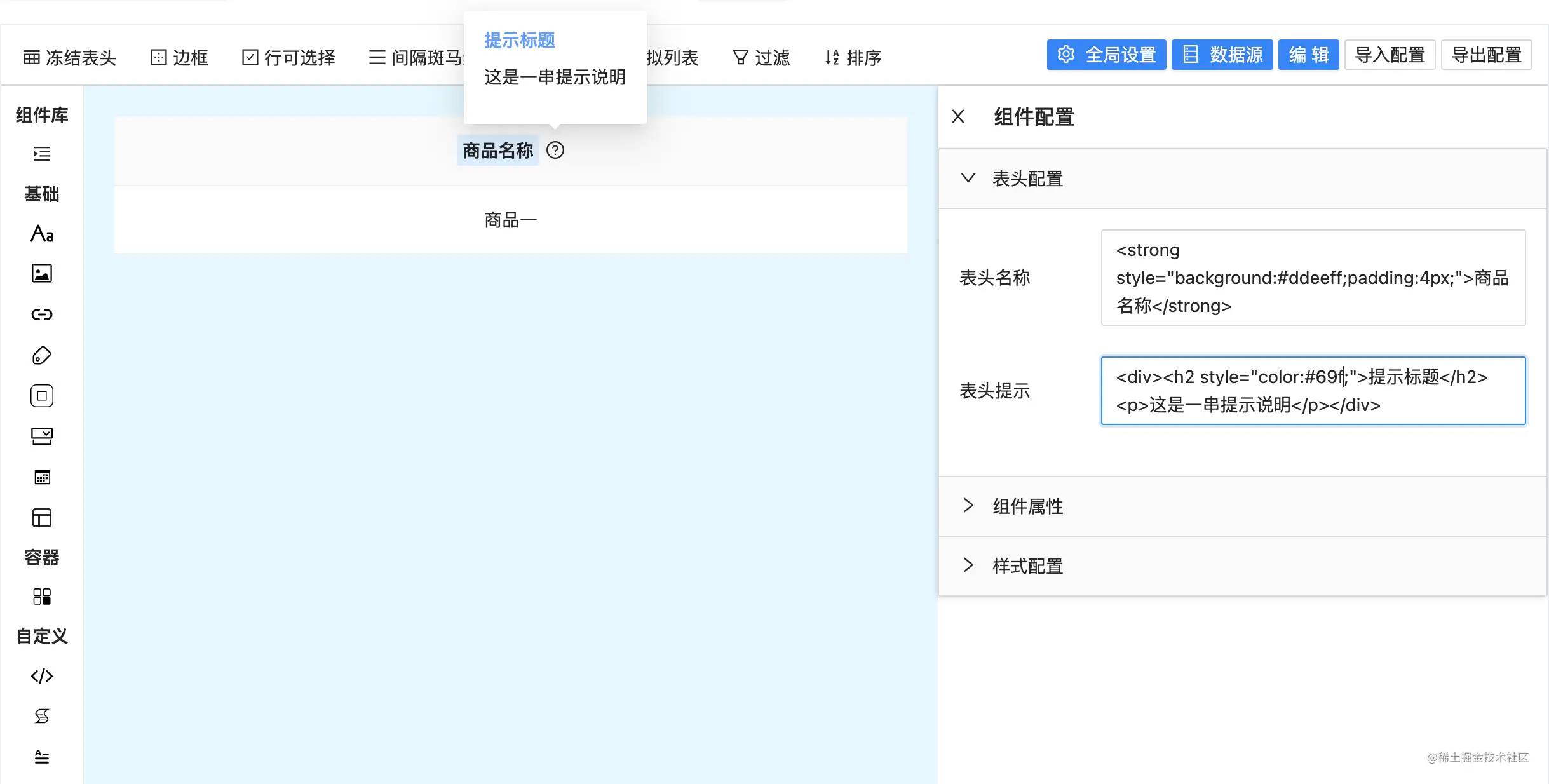
组件支持自定义列头的自定义配置,可以直接在属性栏中编入HTML片段,丰富了表头展示形式:

最后,本次升级全局配置,我们添加了支持冻结表头、斑马纹等配置,进一步提升 Drip Table 的综合配置能力,为大家带来更好用更有用的LowCode表格生成器:

Drip Table 2.0 的顺利发版离不开团队成员的贡献,更离不开社区参与者和使用者对我们的大力支持,以及每个参与帮助开发与提供建议的人。是你们的一点一滴汇聚成更美好的 Drip Table。
大家如果对 Drip Table 感兴趣,欢迎来 Drip Table 官网(drip-table.jd.com/)看看,或者访问Drip Table Github 仓库(github.com/JDFED/drip-…)Star和Fork,我们也很期待各位小伙伴前来贡献自己的一份力量。